2018年4月4週 話題のIT・Web系ニュース週間ピックアップ

2018年4月16日から4月22日までで話題になった、ホームページ制作に役立つニュースをお送りします。
びっくりするほど簡単!HTMLやCSSの作業なしで、Bootstrap4のさまざまなページを作成できる無料ツール

多くの人がお世話になっているBootstrapをさらに使いやすくするツールの紹介です。
デザイン制作が苦手なディレクターやエンジニアの方でも、かっこいいWebサイトをつくれるようになるかもしれません。
知られざるSEO会社の料金相場と投資対効果|DOERNOTE

なかなか料金体系がわかりにくいSEOコンサルの料金事例が赤裸々に紹介されている貴重な記事です。
デザインの課題を解決した、普段目にすることができない152のアイデアや企画書が集められたデザインの資料集|コリス

152のでデザイン企画やアイデアを掲載した資料本の紹介記事です。
Webアクセシビリティ対策って、何からやればいいんですか?/Webアクセシビリティのコンサルタントの植木真さんに聞いてきた|Webのコト、教えてホシイの!|Web担当者Forum

Webアクセシビリティの向上について、漫画でわかりやすく紹介されている記事です。
【無料】Photoshopユーザーインストール必須!Webデザインに便利なPhotoshopプラグイン6選【オススメ拡張機能】-WebDesignFacts

普通にやったら面倒なPhotoshopでの作業も、プラグインを入れれば大幅に楽になることがあります。
この記事では、最近便利といわれているプラグインの数々を紹介しています。
デザイナーが押さえておきたい、2018年のウェブデザイントレンド6個まとめ【完全ガイド】-PhotoshopVIP

Webデザイン・ホームページ等のトレンドは毎年変わります。
この記事では、2018年のトレンドをまとめて紹介しております。
情報収集を習慣にする!ずぼらデザイナーの朝活|デザインメモ2.0

デザイナーの朝活にフォーカスした珍しい記事です。
効率的で生産的な素敵な朝活を、皆様もしてみてはどうでしょうか。
WebデザイナーのためのVue.js事始め|Webクリエイターボックス

今、フロントエンド界隈でかなりホットなJavaScriptフレームワークであるVue.jsの使い方を、Webデザイナー向けのわかりやすい記事で紹介しています。
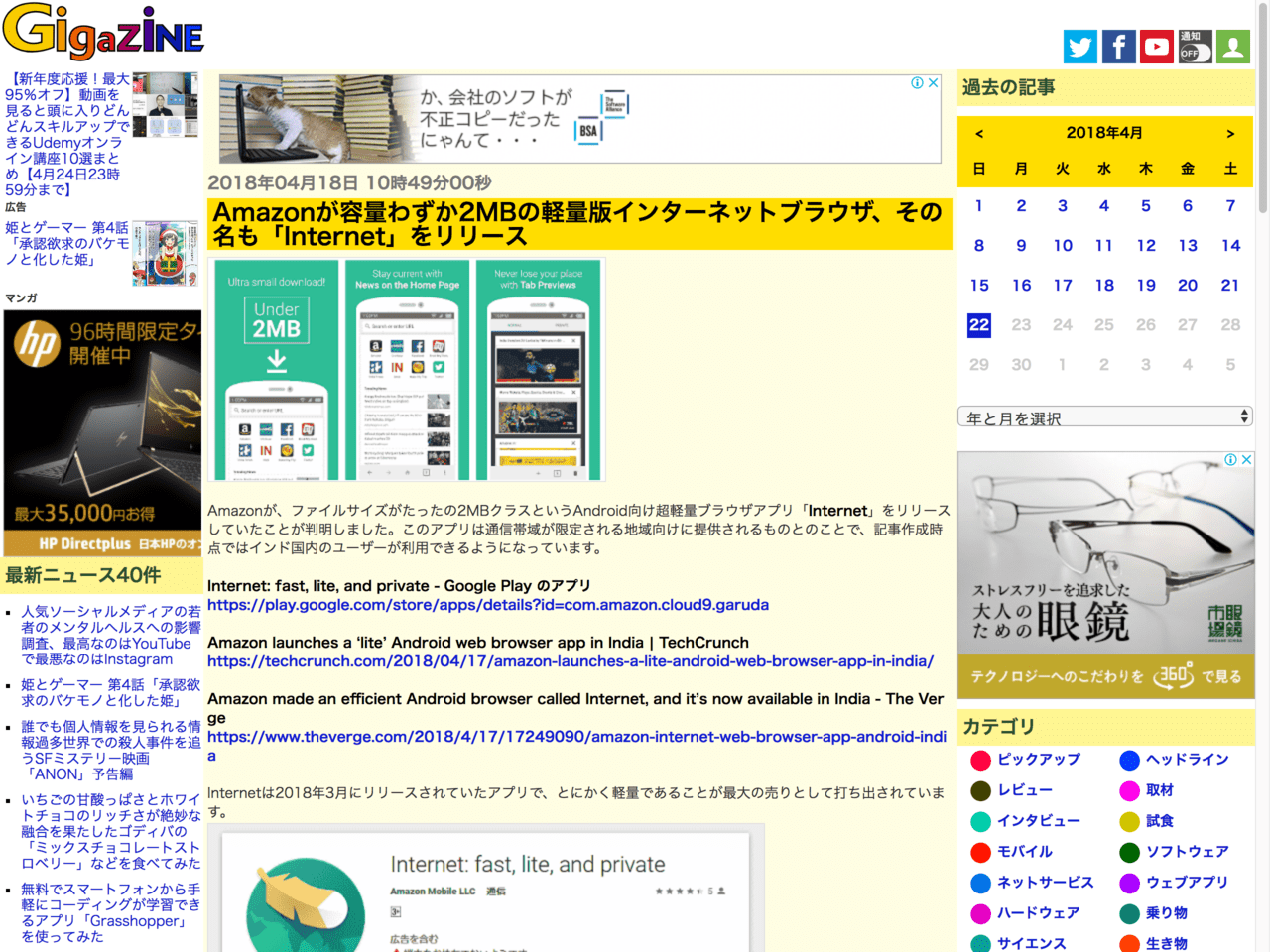
Amazonが容量わずか2MBの軽量版インターネットブラウザ、その名も「Internet」をリリース-GIGAZINE

Amazon初!軽量のWebブラウザがリリースされました。
なぜUXという言葉は広まったのか|TsutomuSogitani|note

最近では一般的に使われるようになった「UX」という言葉ですが、
いったいいつから当たり前に使うようになったのでしょうか。
この記事では、UXという言葉を中心に市場や技術の変化を紹介しています。
かなりオススメ!商用利用無料のデザインに使いやすい写真素材がたくさん揃ってるダウンロードサイト-Moose|コリス

先日ローンチされたばかりの、素敵な写真素材サイトを紹介しております。
商用利用も可能なので、Webデザイナーの方は注目です!
刷新したKARTEロゴのプロセス公開ープロダクトが目指す理想像から始めるアプローチ|PLAIDengineerblog

「このロゴは、どのようにしてできたのか」という話しを、一つのロゴを元に紹介している貴重な記事です。制作現場では実際どのようにロゴが作られているかを知ることができる大変貴重な記事です。
ロゴ制作を考えている方は、是非ご一読ください!
AdobeXDの使い方をマスターしておこう!基本的な操作が10分で身につくAdobe公式のチュートリアルファイル|コリス

Adobeの新しいWebデザインツールとして、今年話題になりつつあるAdobe XDの紹介記事です。
利用すれば、今よりもっとWebデザインが効率的になるかもしれません。
Adobe CCをご契約の方は、一度お試しいただくのはいかがでしょうか。
グレースケール画像のうんちく-Qiita

「グレースケール画像」に焦点を絞った大変マニアックな記事です。
ニッチで、サイエンスティックな内容は大変興味深いです。
はじめてのUXデザイン、はじめてのデザイン思考〜現場で使えるように〜:ISETechnicalConference2018

かわいい絵でわかりやすくUXデザインに関して教えてくれるスライドです。
112ページと、大変ボリューミーな内容なので、良い勉強になりそうです。
SafariのUA文字列が固定されて固定されなくなったおはなし-fragmentary

safariブラウザの仕様に関する注意点が掲載されています。
やや難しい内容ですが、Web製作者の方は知っておいて損はない内容です。
すべてのschema.orgをGoogleはサポートする、可能な限り多くの構造化データをマークアップするといい|海外SEO情報ブログ

SEOで最近トレンドとなっている、scheme.orgに関する最新情報です。
SEOは日々トレンドが変化しているので、最新情報は是非押さえておきましょう!
[JS]タッチ操作にも対応した快適なスライダー・カルーセルを実装する軽量スクリプト-Glide.js|コリス

数あるカルーセルプラグインの中ではイマドキのプラグインです。
カルーセルや、タッチ操作にも対応している優れもの。
JavaScriptで数値フォーマットする標準API「Intl.NumberFormat」(カンマ区切り、円・ドル表記、漢数字など)-Qiita

こちらは、JavaScriptエンジニアの方向けの記事です。
Intl.NumberFormatという数値をフォーマットするAPIに使い方について解説しています。
【GoogleAppsScript】その11Webサイトのスクリーンショットを定期的にGoogleDriveに保存する-Qiita

私も大好きな、google app scriptでスクリーンショットを定期保存する方法が紹介されております。
ちょうど私も必要だったので、作ってみました。
しっかり動きましたが、サイトによってはスクリーンショットがとれないサイトもあるみたいです。
終わりに
今週から、このような最新IT・Web系ニュースの配信を初めてみましたが、改めて一週間の間に話題になる記事の量に大変圧倒されました。
今後もこのような形で、皆様に良い記事をご紹介していこうと思いますのでお楽しみに!


