[Web制作者向け]Retinaディスプレイ搭載Macの「困った!」を解決する方法

こんにちは、ビータイズのWeb職人まいたけです。
長年愛用していたMac Book Air(2011年製)ではついに業務に耐えられなくなってきたので最近MacBook Proに乗り換えました。環境やアプリケーションの同期もMacは簡単で移行自体はスムーズに完了。
でも、新しいMacは「Retina対応ディスプレイ」だったのです。今更!と思われるかもしれませんが、まいたけはスマホもAndroidなのでいわゆるRetinaディスプレイを自分で常用するのは初めてでした。文字がはっきり、画像もキレイなのですが、でもMacでのWeb制作にあたっては困ったことが…。
Retinaで困ったこと1:Webサイトの画像がボヤけて見える
こちらに関しては結論から言いますが、「慣れ」です。
この問題に関してはWeb制作というよりはサイトを利用するユーザ側からの視点になりますが、今までMacの非Retinaディスプレイではごくごく普通に見えていた画像という画像がRetina対応ディスプレイで見るとうっすらぼやけて見えます。
大きめの写真などは比較的気になりませんが、顕著に現れるのはWebサイトで表示領域と等倍サイズに書き出されている「画像のロゴ」やバナー(広告バナーも含む)、画像アイコン、見出し等で画像を使っている場合など。
これらの画像がぼやけずキレイに見えているサイトは、いわゆる「Retina対応」を施しているサイトで、技術の最先端にいる業界やベンダーでは対応されている場合が多いですが、頻繁に更新やリニューアルを行わない一般の企業や個人のサイト等では未対応のことが多いです。
※Retina対応について、制作上の詳しいやりかたは「Retinaで困ったこと4:Web制作における対応の変化」で解説します。
MacのRetinaディスプレイに移行してすぐのうちは、自分の目が悪くなったのかと思うほどぼやけて見える印象でした。
本章の最初にも書きましたが、こちらの解決方法はぼやけていることを気にしない、慣れが必要です。
Web制作を仕事にしている場合はどうしても気になってしまいますが、自分が携わるプロジェクトやWebサイトではRetina対応ディスプレイで見てもぼやけることがないように、最低限ロゴくらいは対策をしましょう。
Retinaで困ったこと2:画面キャプチャを撮ると2倍角になる
こちらもよく使う機能なので困りました。最初は気づかなかったのですが、Macの標準機能でいつものように画面のキャプチャを撮ると、Retinaディスプレイでは画像の横幅サイズが2倍角になってしまっていたのです。
ビータイズ内での確認のためにいつもの通りに画像をチャットツールに貼り付けたらやたらと画像がでかいと指摘を受けて、「こんなところにもRetinaの影響が!?」と思いました。
Macの非Retina対応のディスプレイでは、感覚的に目にみえているのと同じサイズでキャプチャ画像を書き出しますが、上記のように、Retinaディスプレイでは単純に2倍になります。
例えば、実寸が800px*600pxの画像をRetinaディスプレイで表示してキャプチャをとると、キャプチャの方は横幅が1600pxになっています。
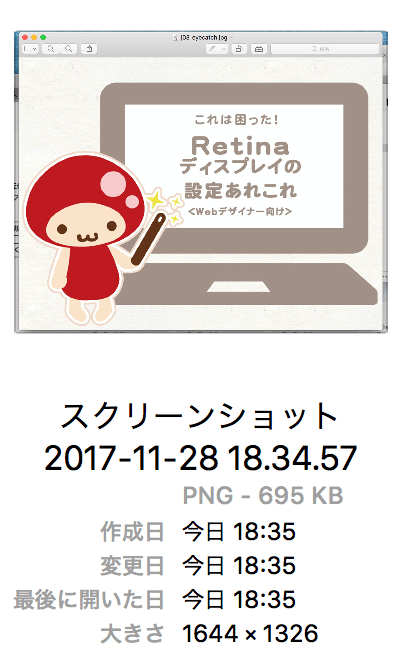
下はMacの標準機能でキャプチャを撮影したときの、ファイルの大きさを確認したものです。
実寸が800px*600pxのファイルなのに、2倍角になっているということは…2倍に引き伸ばされる=ぼやける ということです。

これはブラウザ上のキャプチャを撮影するアドオンなどでも同じように2倍角になってしまいますので、Retina対応していない画像を使用したWebサイトのキャプチャをとると、単純に横幅が倍角になり、引き伸ばされ、ぼやけます。
Retinaディスプレイにしてからというもの、お客様確認などに出す際はキャプチャには今まで以上に気を使うようになりました。
擬似的に非Retina状態にしたりするツールや、解像度を変更することもできるのですが、私の場合はお客様に出す場合はまずキャプチャを見て想定と違うところがないか確認してから手動で縮小するようにしています。
少し手間はかかりますが、想定したデザインと違うもので確認していただいても意味がないからです。
Retinaで困ったこと3:Photoshopで画像が小さく見える
Retinaディスプレイになって一番困ったというか、戸惑ったのはPhotoshopです。
もちろん今まで使用していたアプリケーションもRetinaディスプレイに対応していますが、Photoshopの場合は実寸の画像がものすごく小さく見えるようになっていました。
ちょっとこれは文字だとわかりにくいので、画像で紹介します。
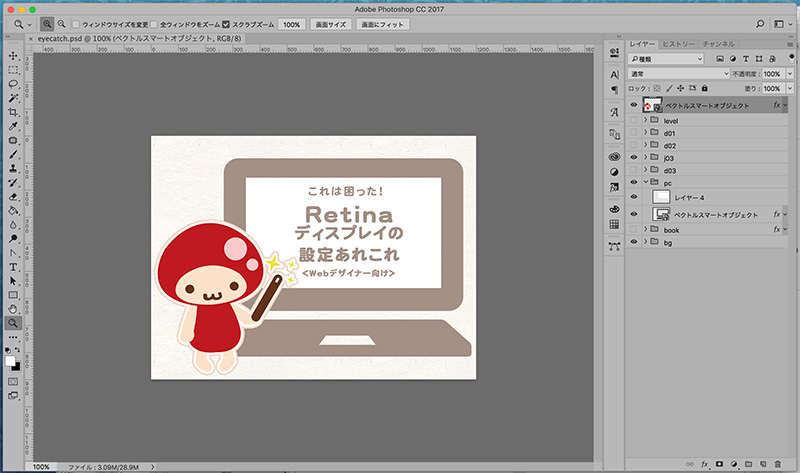
まず、そのままPhotoshopで画像を開いた状態がこちら。

※画像の実寸:800px*600pxを100%で表示
800pxだと100%表示でもこのくらいの大きさですが、例えば250px*300pxなどよくある広告バナーなどを制作していると実寸での表示が感覚として今までの1/2サイズで表示されるので、小さいのです。
Retinaディスプレイ的には実寸なのですが、今まで非Retinaで過ごしてきたまいたけにとってはこれが大きなストレスでした。
願いはひとつ、「今までと同じサイズで作業したい」です。これがPhotoshopを触りはじめたのが最近、いうのならすぐに慣れることができるかもしれないのですが、特にPhotoshopは長年触っているので今までとの挙動の違いに違和感しかなく、まいたけ的には気になって落ち着いて作業できないレベルでした。
調べてみたら同じことで困っている方がいたようで、解決策もありましたので早速設定しました。
設定は簡単で、次のようにしてPhotoshopのみ低解像度(非Retinaサイズ)で起動することができるようになります。
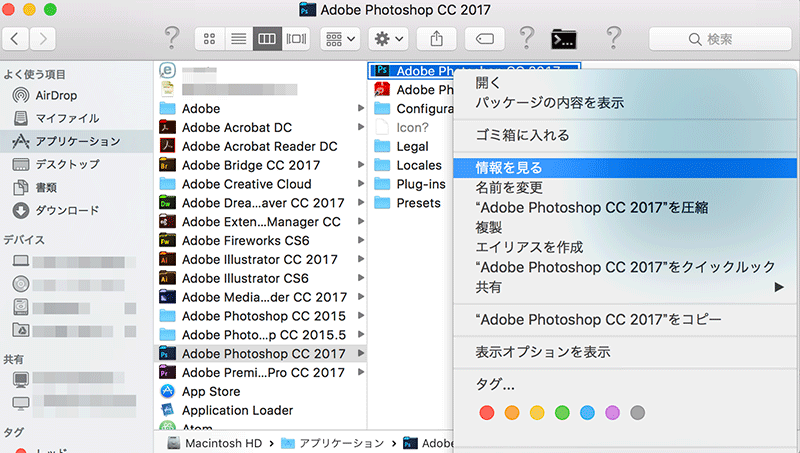
1)アプリケーションの「情報を見る」を選択
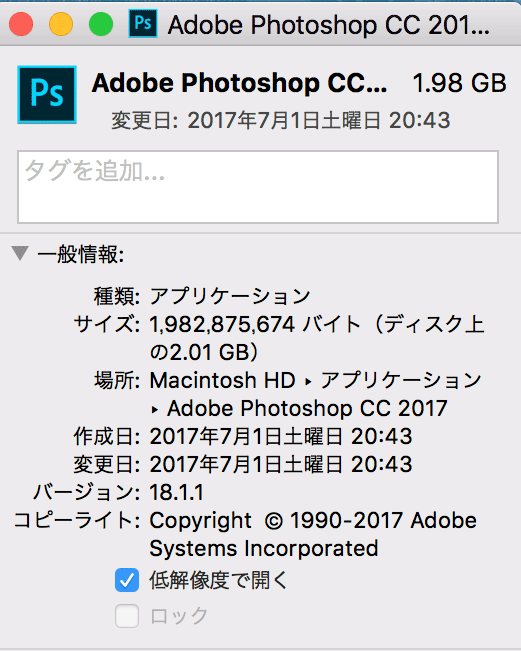
2)「低解像度で開く」を設定する

この設定をするだけで、次回起動時からPhotoshopのみ低解像度で開くことができるようになります。
この状態でさきほどと同じ画像を100%表示したキャプチャがこちら。
うん、今までどおりです。

ただ、この設定ではせっかくRetina用に高品質で設定されているアプリケーションのUIを強制的に低解像度で起動することになるので、メニューの文字などが逆にぼやけて見えます。
まいたけの場合は画像サイズの感覚が合わないことのほうが作業に影響があったのでそちらを優先し、UIが多少もにゃっとするのは見なかったことにしています。
(4ヶ月くらいたつと、やはり慣れます)
他のアプリケーションでも同じことが可能なので、もしRetina対応ディスプレイの以前の状態で開きたいアプリケーションがある場合はこの設定をしてみてください。
Retinaで困ったこと4:Web制作における対応の変化
さて、最初にブラウザで画像がぼやける点について触れましたが、Web制作者の場合はMacのRetinaディスプレイでも画像がぼやけないようにする対策を自分で行う必要があります。
MacのRetinaディスプレイ自体は、2010年6月に発売されたiPhone 4から、Macでは2012年6月発売のMacBook Proから搭載されていて※、当時相当話題にのぼっていたこともありご存知の方も多いかと思いますが、自分で実際に使用してみないと感覚としてわからないことも多いと今回痛感しました。
スマートフォンは特に日本の場合、iPhoneユーザが占める割合も多くRetina対応は必須といわれているので、MacやiPhone向けのWeb制作の際に最低限の対策は行ってきましたが、実際に自分でつかってみるとここまで気になるとは思いもよりませんでした。
Web制作でRetina対応する方法は単純で、「使用する画像を2倍角で作成し、ブラウザ上で1/2サイズに縮小する」ことです。
たとえばブラウザ上で200pxサイズのロゴを表示したい場合は、画像を400pxで書き出ししてからCSSなどで画像サイズを200pxに指定します。これでRetinaディスプレイでもぼやけずキレイな状態で表示できます。
…といえば作業は単純で簡単に思えるかもしれませんが、制作するWebサイトの環境や状態(古い端末向けの対応が必要か、リニューアルなのか、既存サイトの修正か、新規作成かなど)によって大幅に影響範囲が異なります。
モバイル含め、低速の環境も視野に入れる必要がある場合は等倍サイズとRetina対応サイズの画像をそれぞれ作成し、CSSやJavascript等で出し分ける設定なども必要になってきます。
このあたりは、制作においてMacなどのOSや環境、どのようなコンセプトで制作しているか等を明確にする必要があります。
さいごに
MacのRetina対応ディスプレイに移行し4ヶ月ほど経過した今、施した対策や慣れもあり上記の問題は今のところ解決しています。
機能が向上した反面、今までと同じ環境で制作ができないのはストレスにもなりますので、Macをご使用していて同じような現象で困っている方は是非おためしください。
その他のMac関連記事はこちら
書いた人:


