【分かりやすく解説】ホームページ制作におけるHTMLの書き方 – 基本編

こんにちは!ビータイズのWeb職人まいたけです。
突然ですが、「HTML」とはどういうものか、みなさんはご存知でしょうか?
実はHTMLについて詳しく知らなくても、今の時代ではインターネットで調べてコピペしていくだけで、ある程度ホームページはできてしまいます。でも、HTMLの基本がわからないままホームページの作成を進めてしまうと思わぬところでつまずいてしまうことも!?
そんなことにならないように、この記事ではこれからホームページ作成をはじめたい方やHTML初心者の方に向けて、Web職人歴17年のまいたけがHTMLの基本と書き方、書いたHTMLの確認方法などをまとめてご紹介します。
※特に記載がない限り、「HTML5」の利用を前提に説明をしています。
こんな方にオススメ
- 自分でホームページをいちから制作したい方
- Webのことはまったく知らないけれど、企業のWeb担当者になったのでHTMLを知りたい方
- Webメディアの編集等をしていて、もっと詳しくHTMLを知りたくなった方
この記事でホームページ作成の実践で必要な情報を紹介しますので、HTMLの成り立ちなどをもっと詳しく知りたい方はこちらをご覧ください。
1.HTML(エイチ・ティー・エム・エル)とは何か?

HTMLとはホームページを制作する上で欠かせない言語のひとつで、いわばホームページの「骨組み」のようなものです。
なぜ「言語」という言い方をするかというと、みなさんが誰かに何かを伝えるときに言葉を使うのと同じような役割があるから。例えば、コンピュータに対して「これはHTMLです」「これは◯◯の画像です」といった情報をHTMLで書いて、明確に伝えるという役割を持っています。
ちなみにHTMLとは「HyperText Markup Language」の頭文字をとっていて、そのまま訳すと「ハイパーテキストをマークアップする言語」となります。
このあたりは説明しだすと長いので、もっと詳しく知りたい方はこちらをご覧ください。
2.HTMLを書く上で必要なもの
まずは、HTMLを書く上で必要なものを用意しましょう。
この記事をご覧になっている方は既にお持ちかとおもいますが、HTMLを書き、どのように表示されるか確認するためには「パソコン」「テキストエディタ」「ブラウザ」の3つが必要です。

それぞれ簡単にご説明します。
パソコン
Windows, Mac など
ノートパソコンでもデスクトップでも構いません。
テキストエディタ
文書を編集するためのソフトです。
ご自身の好みやスキルに合うもの、会社の環境にあるものでしたら何でも構いませんが、ホームページを制作するためには、HTMLタグの補完や様々な機能がはいったものを使用すると便利です。
この記事では、Mac購入時の状態から使用できる「テキストエディット」を利用して説明します。
※ Windowsの場合は「メモ帳」を利用できます。
※まいたけがいつも使用しているテキストエディタは、メモ用の mi 、ビータイズ規程の Atomです。
ブラウザ
ホームページを閲覧するためのソフトです。
「Chrome」「Firefox」「Safari」「Internet Explorer」など、こちらもお好みのもので構いません。この記事では「Chrome」を利用して説明します。
3.HTMLをブラウザで確認する
HTMLを書く上で必要なものが揃ったら、まずは基本の流れを試してみましょう。
実際にHTMLを書き、保存してブラウザで表示してみます。手順は以下の通りです。

(1)テキストエディタでファイルを新規作成
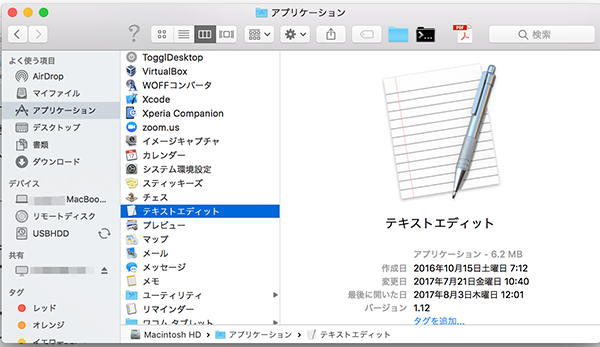
まずはアプリケーションからテキストエディットを選択し、開きます。

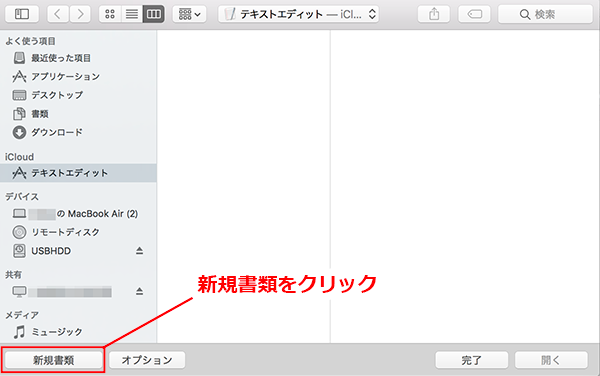
このような画面が表示されたら、「新規書類」をクリックします。

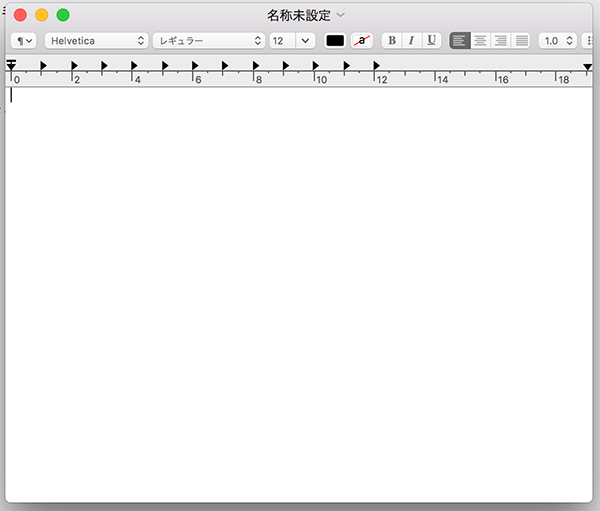
普通に開くとこのようにリッチエディター(文字の色は太さ等が変更できたりする状態)の表示になりますが、HTMLの編集ではこれらの機能は不要ですので、編集モードを変更します。

下の画像の様に、「フォーマット>標準テキストにする」を選択してください。

これでテキストエディットでHTMLを書く準備は完了です。
※Windowsの場合は、アプリケーション「メモ帳」を開いてください。
(2)HTMLを編集・保存
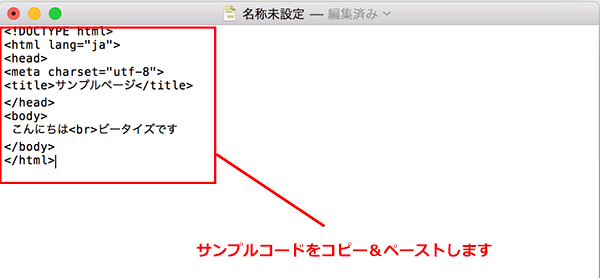
テキストエディタに、以下のサンプルコードをコピー&ペーストします。
HTMLサンプルコード(test.html):
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”utf-8″>
<title>サンプルページ</title>
</head>
<body>
こんにちは<br>ビータイズです
</body>
</html>

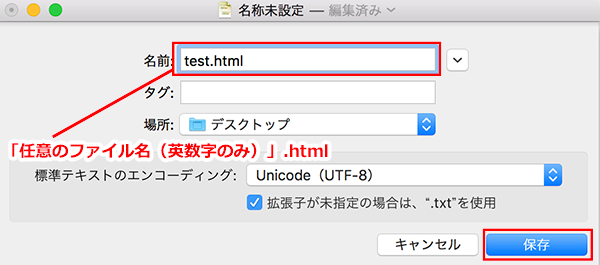
テキストをHTMLファイルとして保存
コピー&ペーストが終わったら、「ファイル>保存」を選択してください。


保存の際、名前の拡張子「.html」を必ずつけて保存ボタンを押してください。
このとき、ファイル名は全て英数字の小文字、かつファイル名の最初は数字にならないようにしてください。
保存場所は任意ですが、デスクトップなどご自身でわかりやすい場所を選択してください。
テキストのエンコーディングは「Unicode(UTF-8)」を選択してください。
※変更すると文字化けする場合があります。

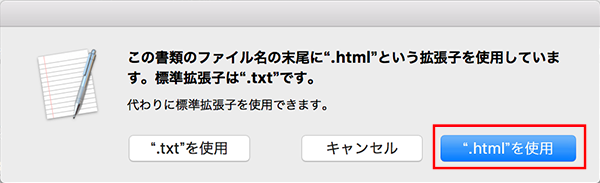
このようなダイアログが出たら、「.htmlを使用」を選択してください。
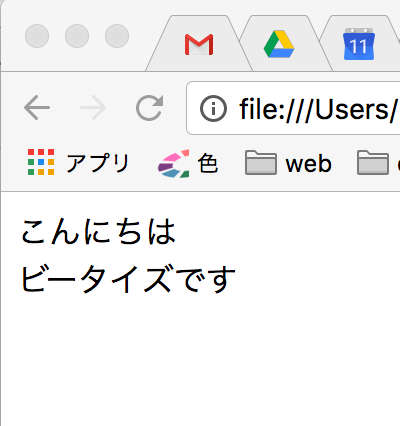
(3)保存したHTMLファイルをブラウザで開く
(2)で保存したファイルを、ブラウザにドラッグします。
ブラウザに次のように表示されれば、完了です。

※うまくいかない場合は、拡張子がhtmlになっているか、文字コードをutf-8にしているかをご確認ください。
以上がHTMLを書いてブラウザで見た目を確認する一連の流れになります。
この(2)の手順でコピペしたものがHTMLコードであり、編集して内容を書くことでホームページの骨組みをつくっていくことができます。
このようにして、HTMLの編集・ブラウザでの確認を繰り返してホームページを作成していくことになります。
※ここではご自身のパソコン上でのみの作業なので、HTMLに書いた内容がインターネット上に公開されることはありません。気軽に試していただけます。
4.HTMLの基本的な構成と書き方
ホームページ作成の基本的な流れをお試しいただいたところで、次にHTMLの書き方のルールをご説明します。ここからは少し専門用語が入ってきますが、HTMLを書く上で必要な基礎知識になりますのでしっかり理解しておきましょう。

HTMLタグとは?
ホームページ作成をはじめると、「タグ」「HTMLタグ」のような言葉を聞いたことがあるかもしれませんが、タグとはHTMLを構成するパーツの呼称で、<html><body><div><img><br>など、様々な種類があり、それぞれが意味と役割を持っています。
「HTMLとは何か?」でもご説明していますが、例えば「これは画像だ」とコンピュータに教える(=ブラウザで表示する際のコンピュータへの指令)役割を持っているのは、HTMLタグ<img>です。同じように、<html>は「これはHTMLですよ」、<br>は「ここで改行ですよ」といった感じで全てのHTMLタグにはコンピュータにそれが何なのか伝える役目があります。
補足:
タグを書いたHTMLのことを「ソースコード」、HTMLを書くことを「コードを書く」または「コーディング」等と呼ぶこともあります。
ホームページ作成を仕事にしているWeb業界の制作現場では、HTMLを書くことを専門業務とする職種を「コーダー」と呼びます。
HTMLタグの構成
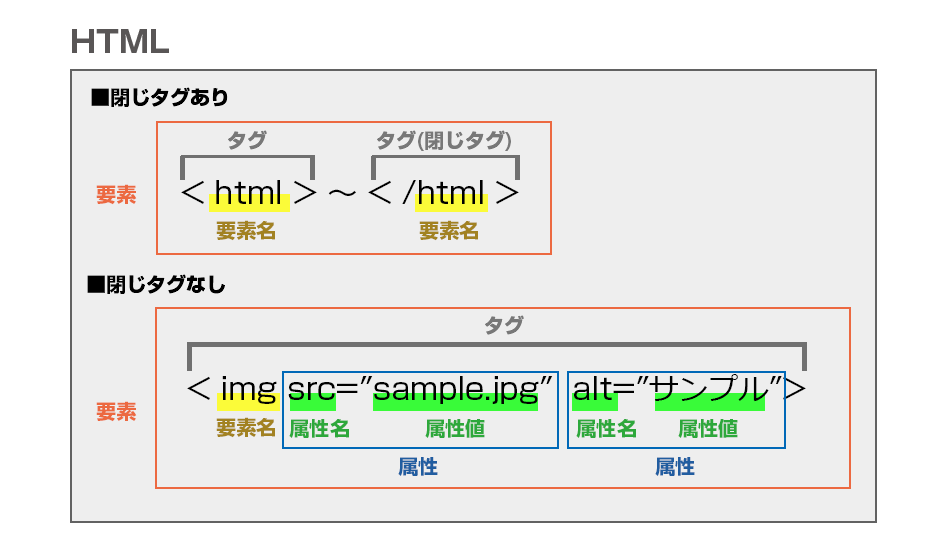
HTMLタグはコンピュータにそれが何を意味するのか教えてあげる役目をもっているので、明確な書き方のルールが決まっています。正しい書き方を覚える上で、まずはタグの構成を理解する必要があります。少し複雑になりますので、まずは次の図を見て下さい。

図の中にある用語を説明します。
要素
オレンジ色で囲んだ部分をHTMLの「要素」といいます。
要素は図の通り、閉じタグがあるものと無いものがあります。
※閉じタグがあるかないかは要素によって異なりますので、実際にHTMLを組むときに確認して使用しましょう。
<閉じタグがある例>
<html><body><div><p><a>など
<閉じタグがない例>
<img><hr><br>など
属性
「属性」は、「要素」に情報を追加するものです。
要素によっては属性が必須なもの、不要なものがあります。
たとえば、図の<img>は画像を示すタグですが、属性の「src」で読み込む画像ファイルの指定、「alt」で画像の代替文字を指定します。
このように、属性はひとつのタグの中で1つ以上記述することができます。
どの要素にどの属性を記述するかはそれぞれ決まっているので、実際にHTMLを組むときに確認して使用しましょう。
<属性が必要な場合の例>
<img><a>など
<属性が不要な場合の例>
<hr><br>など
HTMLタグの書き方
「3.HTMLをブラウザで確認する」 でお試しいただいたとおり、HTMLはタグをタグで挟んで書いていき、この構造のことをタグの入れ子構造といいます。
下の例では、<html>〜</html>の中に<body>〜</body>があり、その中に本文を記述している形になっています。
<!DOCTYPE html>
<html lang=”ja”>
<body>
こんにちは<br>ビータイズです
</body>
</html>
タグは、以下のルールで記述します
- タグ、およびタグの要素名や属性名は、基本的にすべて小文字の英数字で記述する
- 要素を< >で囲む
- 閉じタグ(</>)が必要なものは閉じタグを記述する
※要素によって異なります
5.まとめ
ホームページを自分で作成するためのHTMLの基本編は、以上です。
こちらの内容を頭に入れておけば、今後自分でホームページを作る際の基礎となるはずです。最初は難しいかもしれませんが、何度も試して知識を身につけていきましょう。
さいごにひとつだけ、ビータイズのWeb職人まいたけが思う知識以外で「ホームページを作るために必要なこと」をお伝えします。それは、とにかく「やる気」です。
ホームページを自分で作りたいと思う理由や状況は人それぞれだと思いますが、やる気さえあれば、お金をかけなくても自分の思い描いた通りのホームページを作ることができるように必ずなります。
まずは、色々試しながら自分の作りたいと思うものを作るところから始めましょう。
※ 2019年3月15日に、記事内容を一部更新
書いた人:
illustration: © まいたけきの子


