【2019年版】ホームページのタブ画像(favicon/touch-icon)作成と設定方法まとめ

こんにちは。ビータイズのWeb職人まいたけです。
みなさんは「favicon(ファビコン)」というものをご存知ですか? ホームページのタブで表示される、小さな画像のことです。今回は、この小さなタブ画像「favicon」と、スマートフォン等でお気に入りに追加したときに使用される画像「touch-icon」について、作り方や設定方法を解説します。
本ページの内容は、htmlの基本を理解していることを前提に掲載しています。
それぞれ基本知識をまとめた記事もありますので、htmlやホームページ制作にあまり詳しくない方、学び始めたばかりの方はこちらも 参考にしてみてください。
以下の記事では、ホームページ制作に必要なhtmlの基本や書き方を解説しています。
ホームページにおけるタブ画像「favicon/touch-icon」とは?
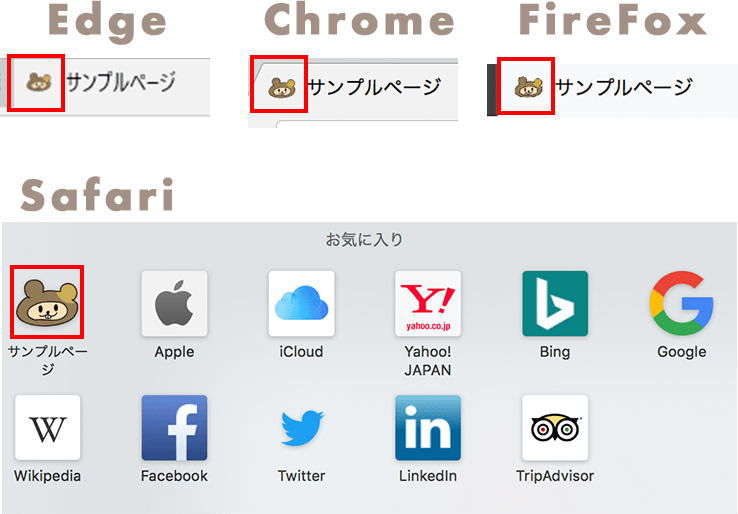
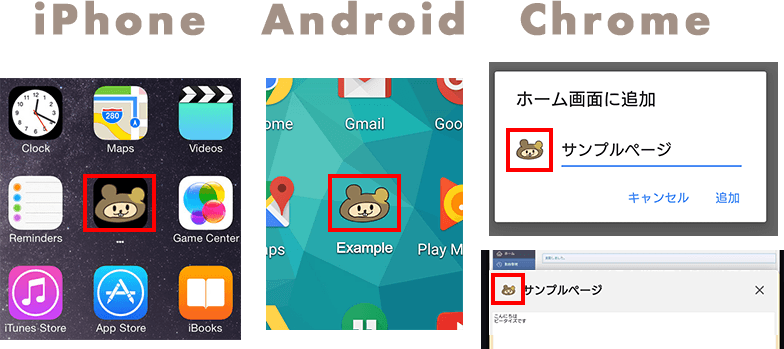
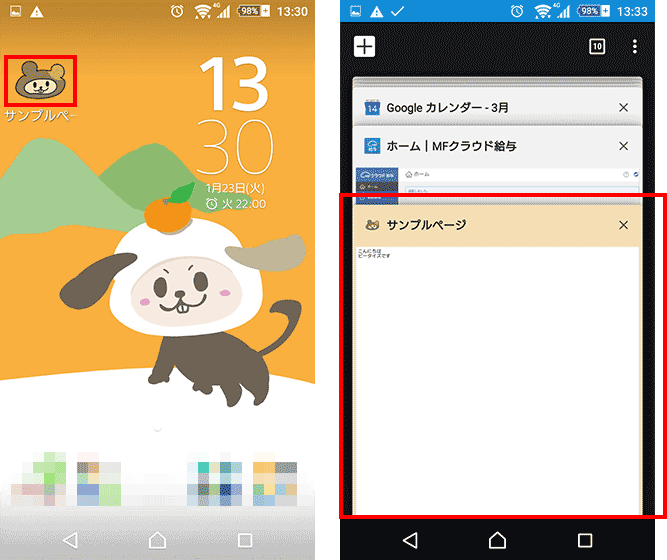
まずは「favicon(ファビコン)/touch-icon(タッチアイコン)」について、どういうものか見てみましょう。下記の画像の、赤枠で囲った部分が「favicon」および「touch-icon」です。
パソコンの場合:

スマートフォンの場合:

「favicon」は、タブ画像やブックマーク・お気に入りに追加したときにサイトのタイトルに表示されたりします。
「touch-icon」は、主にiPhoneのホーム画面に追加したときの画像として使用されます。
名前は異なりますがどちらも機能はほぼ同じで、ホームページを他のホームページと区別したり、ホームページの内容などを識別しやすいよう、画像を補助として表示する機能になります。
「favicon/touch-icon」は、ホームページに必ず必須というわけではありませんが、設定がきちんとしてあるページの方がよりアクセスされやすかったり、「ああ、あのアイコンのところか」等、ホームページの存在を認識するための補助的な役割がありますので、できれば設定しておきたいところですね。
次の項では、実際に「favicon/touch-icon」を作成する方法を解説します。
「favicon/touch-icon」の作り方
元となる画像を作成する
それでは実際にfavicon/touch-iconの画像を作成しましょう。
favicon/touch-iconの画像は、あらゆるデバイス・ブラウザにあわせて様々な種類があり、複数のサイズに対応する必要があります。現存する全てのデバイス・ブラウザ向けのファイルを個別に作るのはなかなか骨が折れるものです。
そこで、テンプレートとして1枚だけ大きい画像を作成し、自動で他のサイズの画像を生成してくれる便利なツールを使用します。
まずはfaviconに設定する画像を用意する
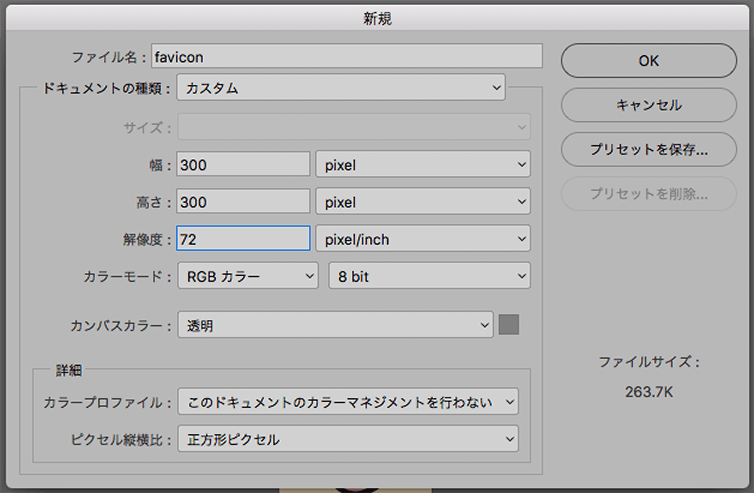
下記はPhotoshopで元となる画像を作成します。新規作成するときの設定は、以下の通り。画像サイズは260px*260px以上の正方形で作成してください。
追記:
※4月現在、推奨画像サイズは512*512~700*700に変更になっているようですので、できれば大きめの700px*700pxで作成しましょう。

画像を作成するときの注意点
先程お伝えしたように1枚の大きい画像から複数のサイズの画像を自動で生成することになるので、小さいサイズの画像になったときのイメージを念頭におき、シンプルな線・色で作成しましょう。
※最小で16px×16pxになります。
16px×16pxでも綺麗に見えて、ホームページのデザインイメージを損ねないものが良いと思いますが、ロゴマークなどがない場合はホームページ名の頭文字を使ったり、ホームページのメインカラーを●や■の図形で表現するという手もあります。
今回はこんなかんじで作ってみました。背景を透過(透明で他の背景色が透ける状態)にしたいので、pngで書き出したものを元画像として使用します。

複数の画像サイズで自動生成する
まいたけは複数のデバイスやブラウザで対応した画像サイズに変更するために、下記のWebツールを利用させていただいています。
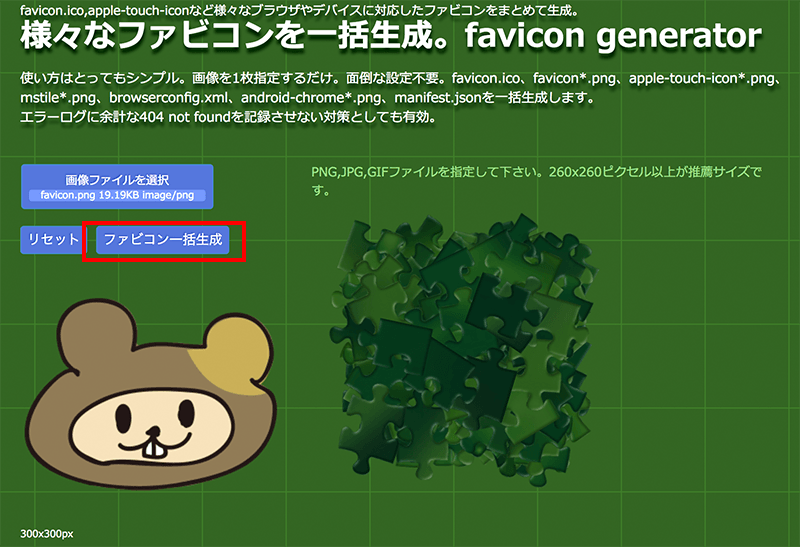
様々なファビコンを一括生成。favicon generator
https://ao-system.net/favicongenerator/
まさにホームページ名の通りのツールですが、使い方もとっても簡単。
左上の青いボタン「画像ファイルを選択」をクリックして、先程作成した元の画像を読み込みます。
次に、「ファビコン一括生成」のボタンをクリック。

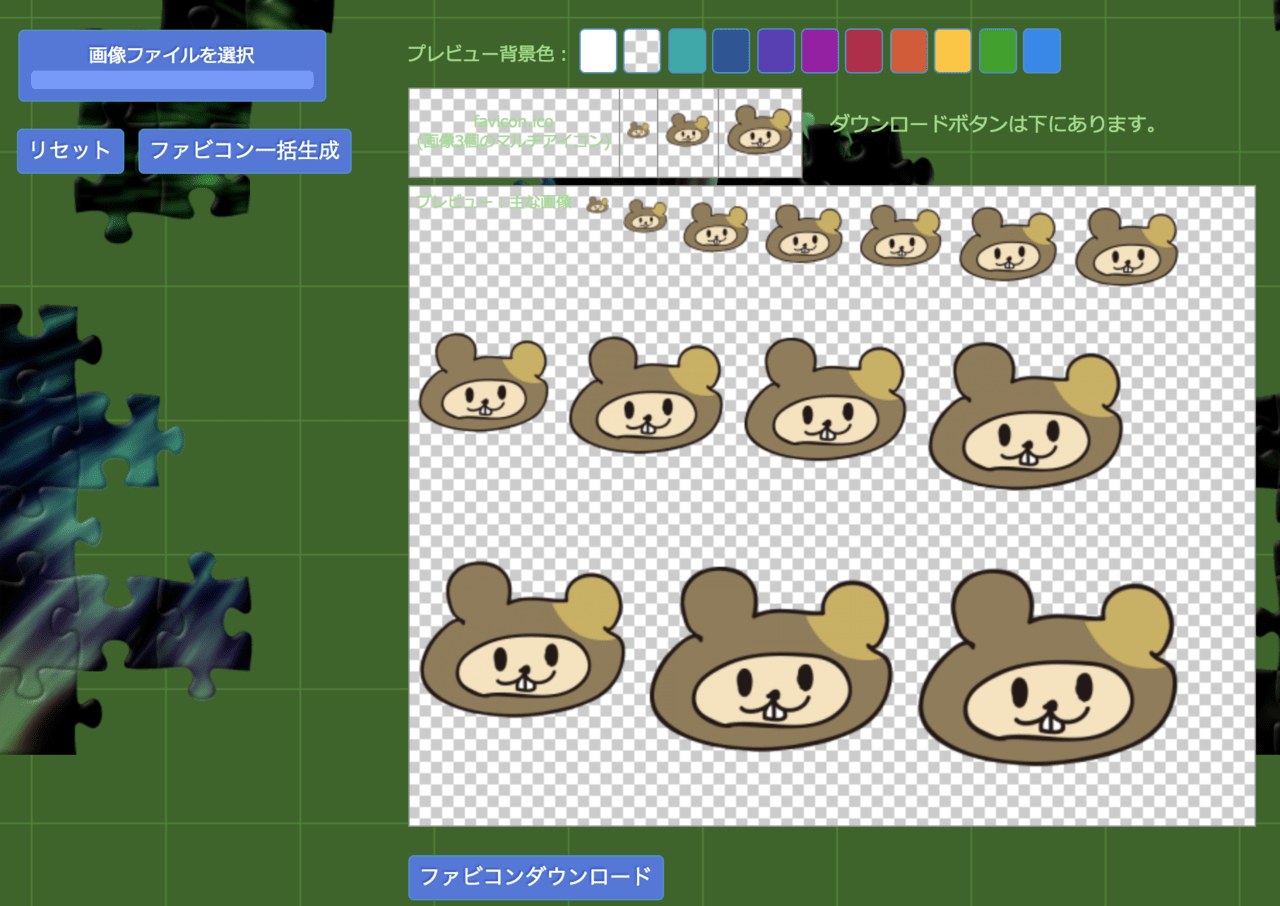
しばらくすると画像サイズが自動で変換されたものの一覧が表示されます。
下の方の「ファビコンダウンロード」ボタンをクリックすれば、自動生成された画像が一式が入った「favicons.zip」をダウンロードできるので、任意の場所に保存してください。

これでタブ画像として使用する画像の準備は完了です!
早速「favicon/touch-icon」を表示する設定をしましょう。
「favicon/touch-icon」の設定方法(最小版)
先程生成した「favicons.zip」を展開すると、数多くのアイコン画像が入っていますが、最小版ではこの中の2つのファイルだけ使用します。
※まいたけは、はじめて見た時「こんなにあるの?!」とびっくりしました。
それではいつものように、まずはサンプルコードから。
サンプルコード:
サンプルコードの通り、使用するのは「favicon.ico」と「apple-touch-icon-180×180.png」のふたつです。画像の置き場所は昔はルート(ホームページの一番上の階層で、index.htmlを置くフォルダと同じところ)に置くことが多かったのですが、最近はルート以外の場所でも問題ないようです。
状況やホームページの環境に応じて適宜変更してくださいね。
また、サンプルコードの書き方ではInternet Explorer8以前には対応していません。現在新しく作るホームページではほとんど対応が必要なケースはありませんが、もしInternet Explorer8以前への対応が必要な場合は、一行目を以下の通りに書き換えてください。
なぜこの2つなのか?
複数のサイズの画像がこんなにたくさんあるのに、何故この2つでいいのか不思議に思いませんでしたか? 実は、最近のWebを取り巻く環境を考えてこの2つに絞っています。
まず「favicon.ico」ですが、先程書き出した際にこちらは「マルチアイコン」という形で書き出されていて、「16px32px,48px」の3種類サイズの画像を1枚のアイコン画像ファイルとして書き出しています。これだけで通常のパソコン向けの設定とAndroid(一部のデバイス・ブラウザ)の設定がある程度完了します。
※デバイスやブラウザにより設定ができないこともあります。
次に「apple-touch-icon-180×180.png」ですが、こちらは主にiPhoneで使用され、お気に入りのWebページをホーム画面に追加する際、アイコン画像として使用されます。 こちらもiPhoneによって画像のサイズが異なるのですが、対応するサイズがない場合はデバイス側で自動でリサイズされるという機能があるので、現行設定できる最大サイズの「180px*180px」のものとしています。
「favicon/touch-icon」の設定方法(拡張版)
基本設定は前項の最小版で問題ありませんが、自動生成した画像がたくさんあったように、実際はもっと多くのfaviconの設定ができます。
中でも設定しておいた方がよい項目というものがありますので、まずは下記のWebツールを利用して、favicon画像に関するエラーチェックをしてみましょう。
faviconの設定エラーチェック
Favicon Generator
https://realfavicongenerator.net/

「Wonder no more and do a quick check!」の下にチェックしたページのURLを入力しましょう。
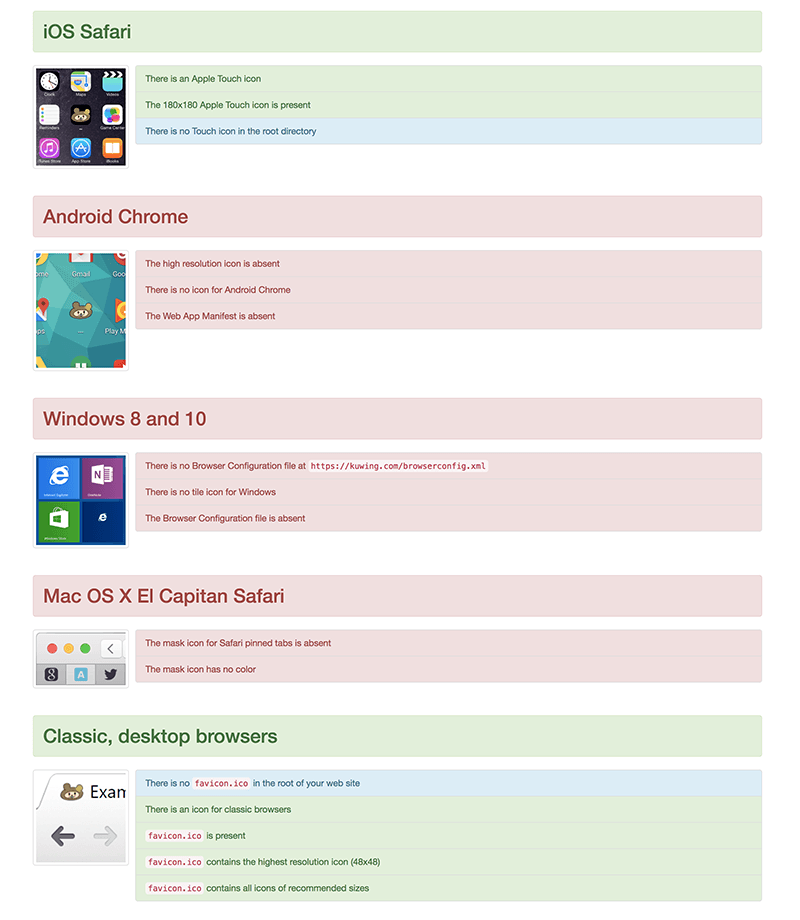
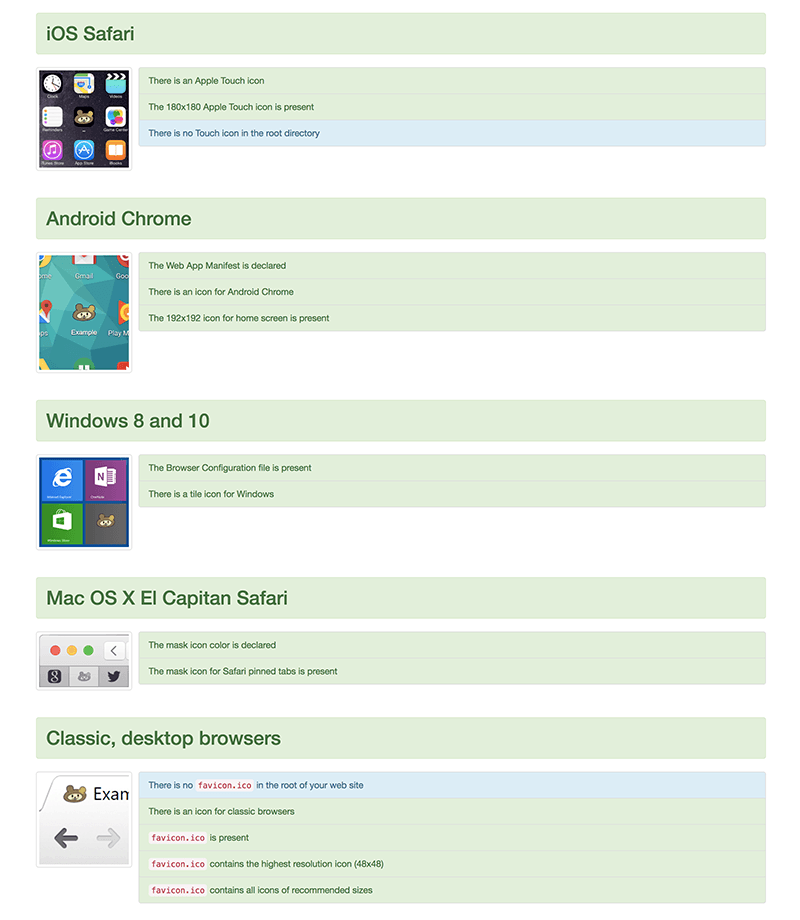
赤くなるところがエラーなのですが、最小版で設定したページをチェックしてみると下記のようになります。結構赤いですね。

最終的にはこのエラーが出ないように設定をしていくのですが、まずはこのエラーが出ている状態だとどこの画像が設定できていないのかを解説します。
追加で設定するべきfaviconの項目
先程のエラーがでているものを適切に設定すると、次の箇所に画像が正常に表示されるようになります。
Android端末用のGoogle推奨画像

※最小版でも同じ箇所に適用されますが、最小版のコードではGoogle推奨設定ではなくデバイスやブラウザによって正常に設定できない場合があります。
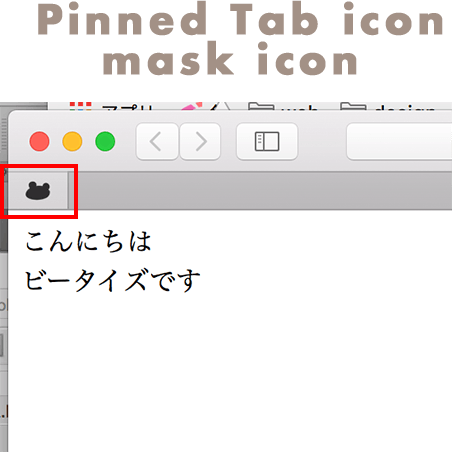
Safariのページピンアイコン画像

こちらだけ特殊なつくりで、他の画像と異なり単色のアイコンになります。また、画像の拡張子は「.svg」になるので、この画像だけは個別に生成する必要があります。
※カラーの画像を設定しても単色に変わります。
pngをsvgに変換する必要があるので、下記のようなWebツールを利用して生成したものを利用してください。(元画像がpngであれば、先程作ったものをそのまま変換できます)
透過PNGをSVG+JPGに変換するスクリプト
http://defghi1977.html.xdomain.jp/tech/png2svgjpg/png2svgjpg.htm
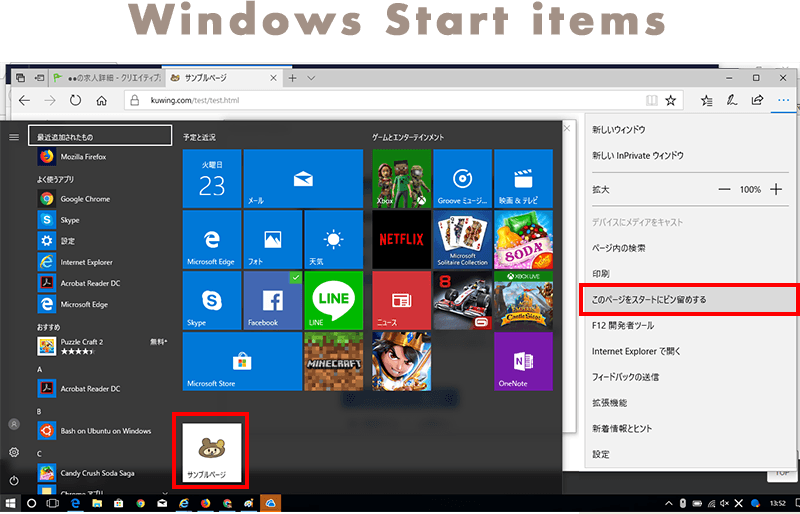
Windows8/10用のスタート画面タイル用画像

Windows8や10をご利用の方で、Internet Explorer等から「スタート画面にピン留めする」と設定した際、タイルのような形でここに表示されます。そのための個別の設定です。
拡張版の設定方法
それでは、上記を全て設定するための拡張版サンプルコードをご紹介します。
サンプルコード:
少し解説していきますね。
Windows8/10の設定
<meta name=”msapplication-TileColor” content=”#ffffff”>
<meta name=”msapplication-TileImage” content=”/mstile-144×144.png”>
msapplication-TileColorというのは、先程画像でお見せしたタイル部分の背景色になるものです。 任意のカラーコードで設定します。
browserconfig.xmlなどのファイルも自動生成した「favicons.zip」に入っていますので、そのまま利用します。もし画像のファイル名や格納場所を変更した場合は、xmlファイルの中に記載がある画像ファイル名も変更が必要です。
Safariのページピンアイコン設定
作成したsvg画像をここで読み込みます。前述のとおり、svgだけは自動生成された「favicons.zip」に入っていないので、個別に書き出ししてくださいね。
AndroidのGoogle推奨設定
<link rel=”manifest” href=”./manifest.json”>
manifest.jsonのファイルは自動生成した「favicons.zip」に入っています。こちらも、もし画像のファイル名や格納場所を変更した場合はjsonファイルの中に記載がある画像ファイル名も変更が必要です。
さらに、おまけで下記も増えています。
これはAndroidのChromeでのみ反映される「タブのテーマカラー」の設定です。任意の色に設定でき、なにもしないより他のホームページと差別化できるので、細かい部分ですが是非設定してみましょう。こちらもカラーコードで自由に設定ができます。
カラーコードに関しては、下記のようなホームページかPhotoshop等で確認できます。
原色大辞典
https://www.colordic.org/
再度faviconのエラーチェック
ここまで設定できたら、再度エラーチェックにかけてみましょう。

こんな感じで全部緑になれば、全ての設定が問題なく完了しています。
まとめ
以上でタブの画像、「favicon/touch-icon」の設定と解説はおしまいです。
タブの画像と一口にいっても色々な種類があり、ホームページの環境によってどのような項目を設定するか異なってくるということがご覧いただけたかと思います。
この記事を参考に、作るホームページに合わせた設定をしてみてくださいね。
※ 2019年3月15日に、記事内容を一部更新


