現場のプロが教えるCSSの書き方 – 基本編

はじめに
この記事では、市販のソフトなどを使わずに「自分でホームページを作りたい」という方や、HTMLの勉強をはじめたばかりの初心者の方向けに、CSSとは何なのか、CSSはどのように書けばいいかを入門編としてまとめています。
この記事は次のような方に向いています
- 自分でホームページをイチから制作したい方
- 企業のWeb担当者になったのでHTMLやCSSを知りたい方
- HTMLは知っているけど、CSSで何ができるのかよくわからない方
この記事で書く内容は、HTML基本編の内容は把握されていることを前提としておりますので、まだご覧になっていない方はこちらもご覧ください。
1.CSSとは何か?
CSS(シー・エス・エス)とは、Cascading Style Sheets(カスケーディング・スタイル・シート)の略で、ホームページの骨組みを作るHTMLに、見た目やデザインを追加する役割があります。
以前はHTMLでも多少の見た目を変えることはできましたが、最近では、チームでホームページを制作したり、数千ページに及ぶ大規模なホームページを制作するなどソースコードのメンテナンス性が重視されているため、「骨組みはHTML」「見た目はCSS」と役割を完全に分けるルールが主流となっています。
CSSで何ができるのか
見た目やデザインといってもいろいろありますので、ここでは実際にCSSで何ができるのか具体的な例を抜粋して紹介します。聞きなれない単語も少しでてきますが、ここではあまり気にしなくて大丈夫です。
※ご利用のブラウザやOSなどにより対応してないこともあります。
■ホームページ全体に係る設定
- ホームページ全体のフォントを設定
- PC/スマートフォンでそれぞれ違う見た目を適用
- ホームページに背景をつける
- 基本的なレイアウト、配置を設定
■見た目やデザイン
- 見出しや文字の大きさ、色を設定する
- ボタンを画像を使わずにデザインする
- 画像に枠線をつける
- ホームページのヘッダ(通常、一番上にあることが多いホームページのロゴがある部分)を常に上に固定する
- テーブル(表)の色を一行毎に変える
- テキストリンクの色を変更する
■少し動きを加える
- ボタンにマウスを載せると色が変わるようにする
- リンクバナーにマウスを載せるとブルブル震えるようなエフェクトをつける
■応用編
- ドロップダウンリストを実装する
- タブメニュー・切り替えを実装する
- アコーディオンパネルを実装する
- チェックボックスの表示をオン・オフで切り替える
2.CSSの基本
ここでは、実際にHTMLにCSSを加えて装飾していきたいときの基本をご説明します。
HTMLにCSSを適用する方法
HTMLにCSSを適用する方法は、以下の3通りです。
- 外部ファイルとしてHTMLへ読み込む
- 直接HTMLの<head>タグ内に記載する
- 直接HTMLタグに記載する
■1.外部ファイルとしてHTMLへ読み込む
他の2つと比較して少しわかりにくいですが、画像などと同じようにHTMLとは別にCSS専用ファイルを作成し、それをHTMLに読み込む方法です。
また、メンテナンス性の観点から、ホームページのプログラムやご利用のサーバなどによる制約がない限りCSSは外部ファイルとして読み込むことをおすすめします。
基本ルール:
外部ファイルとしてCSSファイルを作るときは、ファイル名を保存するときの拡張子を「.css」にします。例えば「sample.css」のような形です。
sampleの部分は自分がわかりやすい自由な名前で構いませんが、基本的には英数半角の小文字のみで構成しましょう。
※サーバなどにより、数字しか使えない場合や大文字が使える場合もありますので、ご利用環境のルールにあわせてください。
test.html から sample.cssを読み込む場合、次のようなコードになります。
コピペをしてブラウザで反映されるか試してみて下さい。
※ブラウザでHTMLを確認する方法は https://bties.co.jp/homepagenopro/html/html01.html の、「3.HTMLをブラウザで確認する」をご覧ください。
サンプルコード(test.html):
ブラウザで表示した際に、「こんにちは」が赤くなっていれば正常に読み込みできています。もしうまくいかない場合は、test.htmlに書いたCSSのファイル名がsample.cssになっているかなどを確認してください。
■2.直接HTMLの<head>タグ内に記載する
HTMLの<head>に記載する場合は、次のような書き方をします。
サンプルコード(test.html):
■3.直接HTMLタグに記載する
最後に直接HTMLに記載する方法です。
サンプルコード(test.html):
以上で基本的なCSSの読み込み方はおしまいですが、この3つのやりかたを同時に同じ場所に指定することもできます。その場合、読み込まれるCSSに順番があり、(1)外部ファイル→(2)<head>内の指定→(3)HTML要素に直接指定の順番で読み込まれます。
もし今回の例でいう「こんにちは」の文字の色を(1)で青、(2)で赤、(3) で黄 と指定した場合、「こんにちは」の文字は黄色になります。
CSSの書き方
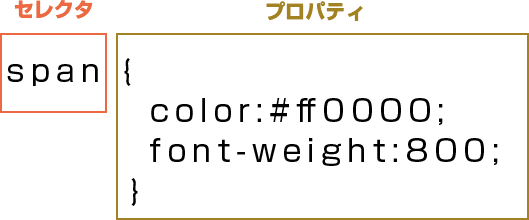
すでに上のサンプルにもありますが、CSSの基本書式は次の通りです。

まずCSSのをHTMLに充てるかを記載する部分を「セレクタ」といい、そのセレクタにどんな装飾をつけるかをまとめて「{ }」内に記載します。このとき、「プロパティ名」と「プロパティ値」は一対になり、最後に「;」をつけます。
上の例の場合は、HTML要素「span」に対し、文字色(color)を赤(#ff0000)に設定する、という意味で、結果は先のサンプルでお試しいただいた通りになります。
「プロパティ」「プロパティ値」は、基本的には全て半角英数字の小文字で記載しましょう。
プロパティ名とプロパティ値には、明確な相関関係があり、たとえば、文字色の指定「color」のプロパティ値には「カラーコード(#ff0000 のような色を表す文字列)」や「色の名前(red)」しか記載することはできません。
CSSのプロパティについては、全てを完全に覚える必要はありませんが、こんなことができるのかというのを日頃から情報収集しておくと、ホームページを制作するときに必ず役に立ちます。
また、ひとつのセレクタに対しで複数のプロパティを指定することもでき、その場合は次のように複数行で記載します。

※この場合、「span」の文字色を赤に、文字の太さを太くする指定になります。
まとめ
以上で初心者の方向けのCSSの基本については終了です。
この記事とHTML基本編の記事をまずは頭に入れて、ホームページ制作の第一歩を踏み出してみて下さい。
書いた人:



