CSSで簡単!ホームページで背景画像と文字を重ねる方法

こんにちは。ビータイズのWeb職人まいたけです。
ホームページを自分で作成している時、「文字は極力画像を使ってはいけない」というケースが多々あるかと思います。例えばAMP※対応するとき等も含めてページの表示スピードを上げたい時や、よりhtmlを検索エンジンに認識されやすい構造にする必要がある時(いわゆるSEO対策)ですね。
今回の記事は、例えばメインビジュアルは画像を使いたいけど文字だけはブラウザの打ち文字※で表示したい時に役立つものですので、是非試してみてください。
AMPとはGoogleやTwitterなどが参加するAMPプロジェクトが構築した「Accelerated Mobile Pages」の略で、主にモバイル向けのホームページを高速で表示するための仕組みのことです。高速で表示させるため、htmlやCSS、画像などの構築に厳密なルールがあり、全ての条件を満たさないと「AMP」と認識されません。
AMPプロジェクトの公式サイトはこちら:https://www.ampproject.org/ja/
ここでは、ブラウザで表示される画像以外のテキストのこと(コピー&ペースト可能なもの)を指しています。
※本ページの内容は、html及びCSSの基本を理解していることを前提に掲載しています。
それぞれ基本知識をまとめた記事もありますので、ホームページ作成やhtml、CSSにあまり詳しくない方、学び始めたばかりの方はこちらも参考にしてみてください。
背景画像の中央に文字を重ねる方法(レスポンシブ可)

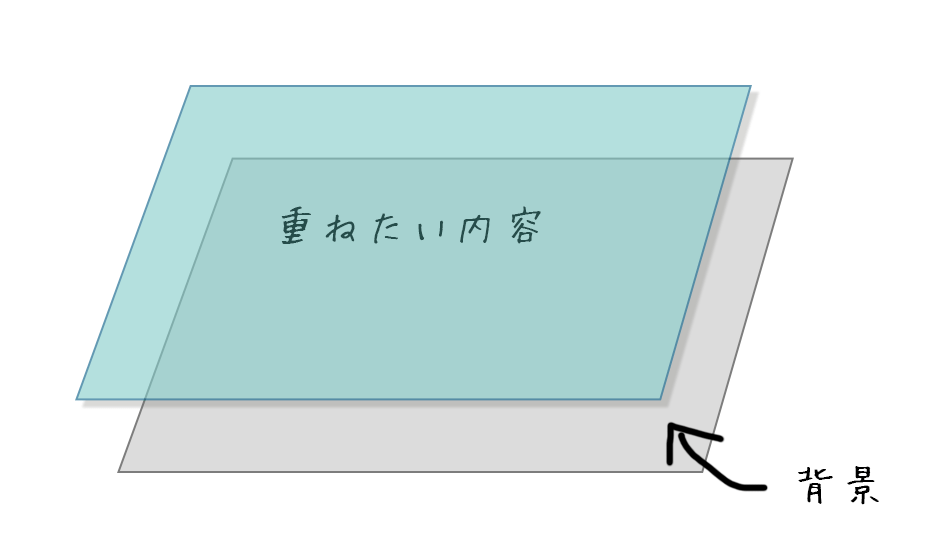
背景と文字を重ねるイメージはこんな感じです。Photoshopのレイヤーみたいな感じですね。
今回はシンプルに、背景の画像に対して文字を「上下左右の中央」に配置する方法を2パターンご紹介します。
サンプルコードはレスポンシブもOKな造りとしていますので、まずはサンプルコードのまま試して、その後ご自分の作りたいものに合わせてカスタマイズしてみてください。
「display:flex;」を利用して画像に文字を重ねる
まずCSS3の「display:flex;」を用いた方法です。
こちらはIE9などバージョンの古いブラウザでは動作しませんので、環境に応じて使用してください。
※下記のツールで、どのプロパティがどのブラウザで使用可能か調査できます。
■Can I use? 「display: flex;」 プロパティの動作ブラウザ
https://caniuse.com/#search=flex
サンプルコード:

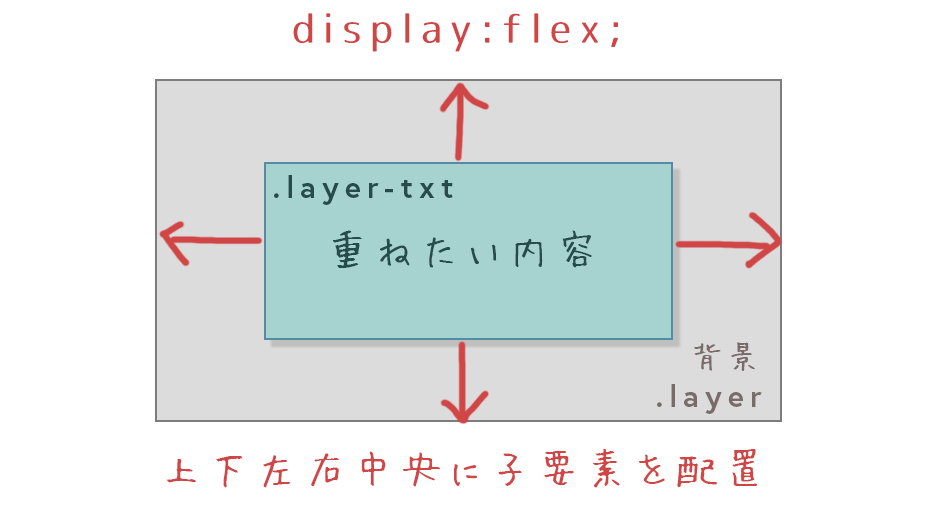
flexboxを簡単に図にするとこのような感じになっています。
display: flex;は、親要素に指定し、その子要素の表示の仕方を決めます。
今回は1つの子要素を「上下左右中央表示」にできればいいので全てのプロパティをcenterで指定しますが、子要素が複数ある場合は、その位置や並べ方を細かく指定することができます。
- display: flex;
- 「flexレイアウト」を使用するための指定です。
- justify-content: center;
- 親要素(.layer)に対し、子要素(.layer-txt)のコンテンツを中央起点に配置する指定です。
- align-items: center;
- 親要素(.layer)に対し、子要素(.layer-txt)を上下左右中央に配置する指定です。
「position: absolute;」を利用して画像に文字を重ねる
次に、「position: absolute;」を利用した方法です。
こちらはCSS2のプロパティですので、「display: flex;」が使用できない環境でも使用できます。レスポンシブで設定する場合には少し細かい設定が必要になりますので、サンプルコードを参考に試してみてください。
htmlは基本的にflexのときと同じですが、重ねるボックスの設定が必要になるのでCSSクラス「.layer-in」を追加しています。
サンプルコード:

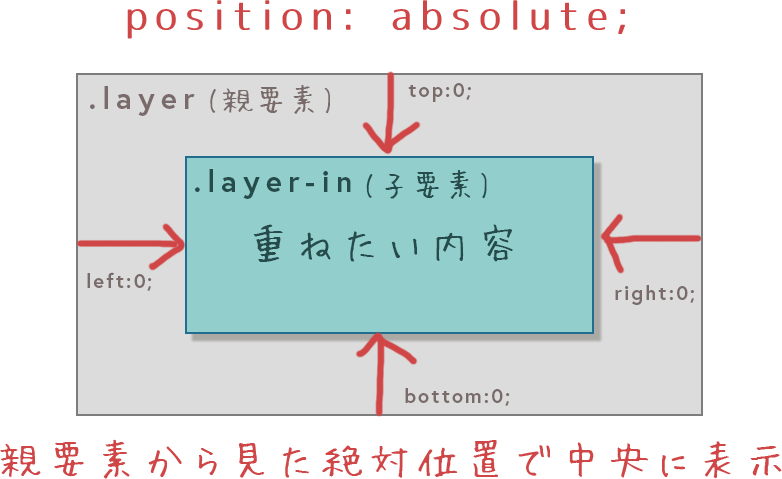
positionを使って絶対配置の指定をする時は、まず親要素に「relative」、そして子要素に「absolute」を指定します。
flexを利用する時とは異なり、位置の指定は子要素側で設定します。
- position: relative;
- 重ねたいボックスの背景である親要素「.layer」にrelativeを指定します。
- position: absolute;
- 上下左右に絶対配置で中央表示する場合、次の全ての設定が必要です。
- 重ねる子要素「.layer-in」にposition:absolute;を指定する
- 上下左右からの位置(top,right,bottom,left)の値を全て0にする
- marginをautoにする
- width, heightの値を設定する
どれかひとつでも欠けると動作しないので、確認してくださいね。
またレスポンシブにする時は、メディアクエリでボックスのサイズを調整してください。
まとめ
少し長くなりましたが、以上で背景画像に文字を重ねたい時の説明はおしまいです! ホームページを作成していると、必要になる場面が結構あると思いので是非試してみてくださいね。







