CSSだけ!ホームページで画像のオン・オフ状態を切り替える方法(レスポンシブ対応)

こんにちは。ビータイズのWeb職人まいたけです。
今日はホームページでJavaScriptを使わずにCSSだけで画像のオン・オフ状態を切り替える方法をご説明していきます。例えばお問合せフォームの「申し込みボタン」など、ボタン画像にマウスカーソルを乗せたときに色が変わったりする仕組みですね。
ボタン画像だけでなく、ちょっとした動きが欲しかったり、マウスカーソルを載せたときにアイコンを変更するなど、色々な使い所があります。CSSでできるとプログラムの制約に縛られずに使用できますので、是非お試しください!
※本ページの内容は、html及びCSSの基本を理解していることを前提に掲載しています。
それぞれ基本知識をまとめた記事もありますので、ホームページ作成やhtml、CSSにあまり詳しくない方、学び始めたばかりの方はこちらも参考にしてみてください。
切り替え用画像の作成

こんな感じで切り替えに使用するボタン画像を作成しました。
下のピンク色の方が通常表示するためのもので、上の青い方がマウスカーソルを乗せたときに切り替えされる画像です。
今回はレスポンシブに対応したホームページで使用できるようにするため、それぞれのボタンを画像スプライト(※)ではなく別々に作成し書き出します。
複数の画像を1枚の画像におさめて作成し、CSSでレイアウトで表示を指定する手法です。
画像の作成枚数が少なく済むので、ホームページの更新や読み込みの際の負担軽減などに役立ちます。
切り替え用画像作成のポイント
1.文字やアイコンの位置がずれないようにする
切り替えで使う画像に文字を載せる場合は注意が必要で、画像を作る段階で文字の位置が1ピクセルでもずれているとマウスを重ねたときに文字の位置がズレてしまいます。
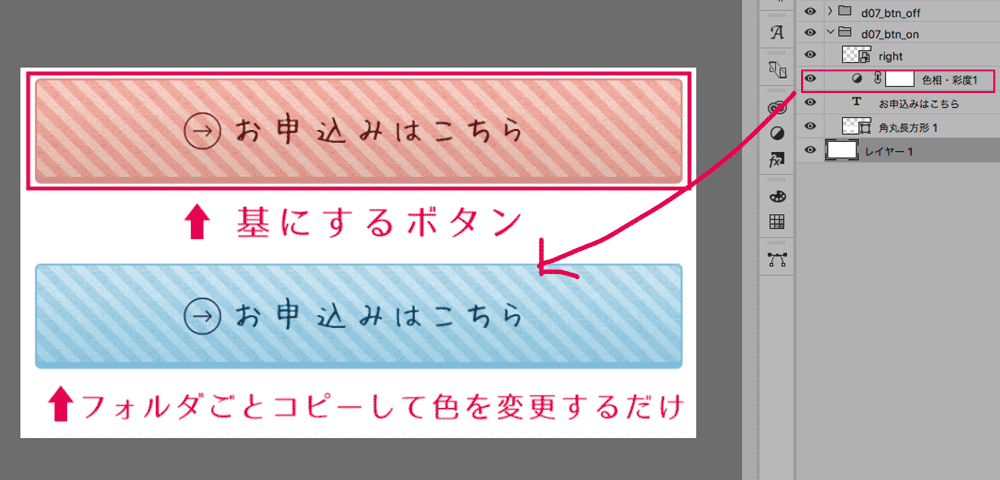
今回の画像はまずピンク色の方を作成してからコピーして色のみ変更する形で作成しています。

2.画像を同じサイズで作成し書き出す
切り替えに使用する画像は、全く同じサイズで書き出すことが必要です。
こちらも、1pxでも違いがあると切り替えの時にズレてしまいます。
※レスポンシブなホームページで使用する場合は、横幅750px以上での作成をオススメします。
サンプルコードと解説
まずはサンプルコードを参考に、試してみてください。ピンク色のボタン画像にマウスカーソルを乗せると青いボタン画像に切替されます。
また、レスポンシブに対応していますので画面の横幅を変更するとそれに合わせて画像サイズも変わります。
サンプルコード:
CSSの解説
画像はどちらも背景として設定し、通常時を「.btn-img」、マウスが乗ったときの動作は「.btn-img:hover」で指定します。
以下にポイントをメモしますね。ちょっと文字が多いので、必要な部分だけ読んでみてください。
画像を読み込むbackground指定
画像を背景として読み込む設定を、「background」にまとめて設定しています。
「background: url(http://bties.co.jp/homepagenopro/wp-content/uploads/2018/02/d07_btn_off.png) no-repeat 0 0;」の「url」は画像が置いてある場所のパス(background-image)、「no-repeat」は画像の幅が足りない場合に繰り返しをするかしないか(background-repeat)。noなので繰り返ししない設定です。
最後の「0 0」は背景画像の位置の指定(background-position)で、画像の左上を起点としたときに「左上から横方向の指定 左上から縦方向の指定」となります。今回はどちらも左上合わせでいいので、「0 0」です。
もちろん個別に記述してもOKですが、まいたけは面倒くさがりなのでまとめて書けるところはまとめています。
画像に対するbackground-size
レスポンシブに対応させるため、「.btn-img」にて背景のサイズを「background-size: 100%;」としています。 これにより、横幅が可変となり、ブラウザの横幅が小さい時・大きいときで自動に縮尺が変わります。
縦横比はそのまま保持してくれますので縦横サイズの個別指定はありません。
ボックス(div)に対するmax-width
次に、ボックス自体のサイズを設定します。
背景にした画像のサイズが100%なので、このままだと横幅が広くなればなるほど画像も大きくなってしまうのですが、これを避け画像を最大で画像の等倍サイズより大きくならないように、画像自体の大きさを「max-width」とします。今回は画像の横幅サイズが750pxですので「max-width: 750px;」となります。
ボックス(div)に対するheight
高さは、画像の高さ数値をそのまま「height」として記載します。今回、「.btn-img」は空のボックス(htmlとしては文字などが何も要素が入っていない状態)なので、高さを指定しておかないと背景が表示されないのです。
※こちらは「max-height」ではなく「height」です。
このため画像の高さである「height: 122px;」を設定しています。高さは可変にはなりませんので、画面の幅が小さい場合は少し高さに空白ができますが、気になる場合はメディアクエリ※や、前後の要素で隙間を調整するようにしてください。
CSS3の技術で、画面の横幅や縦長・横長など、見ている画面の状態により表示を変更できるものです。
たとえば、画面の横幅が「320px以上767px以下のときにだけ適用する」ということができますので、htmlが1枚でもCSSの記載によってパソコン版・スマートフォン版を同時に設定するといったことができるのです。
切り替えの設定をするtransition
「transition」は今回の場合、マウスを乗せたときの動作に掛かる時間を設定しています。「transition: 0.4s;」にした場合、「.btn-img」と「.btn-img:hover」を実行する間の時間を0.4秒かけるということです。
これは好みの設定なのですが、試しにこれを消した場合にどうなるかというと、画像の切り替えが一瞬でサッと終わるのです。ちょっとこれだと芸がない感じがするので、少しだけ手を加えてピンクから青にフワっとかわるようにしてみました。
もちろん数値を変更することで、変化に掛かる時間を自由に変更できますので試してみてくださいね。
今回は時間の数値のみ設定していますが、例えばborderだけに適用したい場合は「transition: border 0.4s;」などと記載すれば、他のプロパティには適用せずborderだけ変化する、といった指定もできます。これはリンク要素等にももちろん使えますので、フワッと変えたい、少し時間差をつけて切り替えした場合に使えます。
hover(マウスを乗せたとき)に対するカーソルの指定cursor
リンク要素ではなくボックス等に対してhoverを設定する場合、ブラウザや端末によってマウスカーソルがリンク用のカーソルに変わらないことがあります。今回はボタンなのでaタグで囲んでいますが、あらゆる状況を考えて、念のため「cursor:pointer;」を指定します。「cursor:hand;」はInternetExplorer向けの指定ですので、リンク用のcursor指定はpointerにしましょう。
※マウスカーソルはPhotoshopを起動していると誤作動することがあるので、確認の際はPhotoshopを落としてくださいね。意外な罠です。
まとめ
以上でホームページ作成のときに画像のオン・オフを切り替える説明はおしまいです。まだホームページを作りはじめて間もない方や、生粋のデザイナーさんでプログラミングは苦手!というような場合にとても重宝すると思います。
今回は画像を使っていますが、簡単なボタンであればCSS3だけで全て作ることもできます。グラデーションくらいなら簡単に再現できるので、そのやりかたもご紹介できるといいな・・。ぶつぶつ。
それでは、また次回!





