おしゃれで無料!ホームページ制作に使えるHTMLテンプレート16選

前回も無料HTMLテンプレート特集として、いくつか紹介いたしましたが、まだまだおしゃれなテンプレートは豊富にあります。今回も魅力的なテンプレートをピックアップしてご紹介します!
目次
前回の記事では、HTMLテンプレートの紹介他、HTMLテンプレートのメリットとデメリット、CSSフレームワークとHTMLテンプレートの違いについても詳しくご説明しています。
HTMLテンプレートとは?をおさらい
HTMLテンプレートとは、ホームページ制作に必要なHTMLとCSS、JavaScript、画像などがセットになったものです。
セットの中に予め入っている画像やテキストと、自分が使用したい画像やテキストを入れ替えればホームページ制作が完了するといった便利な代物。
と、前回ご説明しました。
スマホやタブレットなど、レスポンシブ対応での表示もどんどん美しくなっており、UIなどを考慮しても、かなり有用な時短方法になっています。
2018年のデザイントレンドを取り入れた、おしゃれなHTMLテンプレートを紹介します!
これは使ってみたい!おしゃれで無料なHTMLテンプレート16個!
アパレル雑貨のお店や飲食店におすすめなHTMLテンプレート
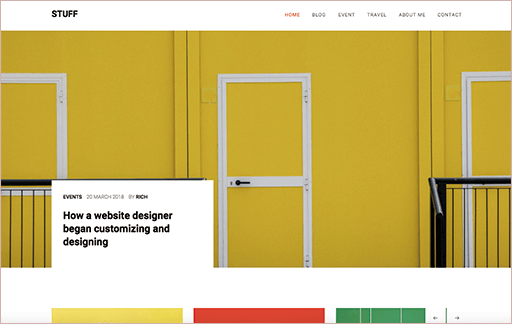
STUFF

各コンテンツの最新情報が、トップページに集約されて構成されるタイプのホームページです。ブログやイベント情報だけでなく、フッター部分ではInstagramの画像を見せることができ、発信したいコンテンツが盛り込みやすそうなテンプレートです。マルチに色々な分野で使えそうなデザイン。
avana

画像にマウスオーバーした時の動きがなんともキュートです。動きに特徴があるにも関わらず、知りたい情報はしっかりキャッチできるデザインが魅力的。アパレルやインテリア雑貨のお店に良さそうです。
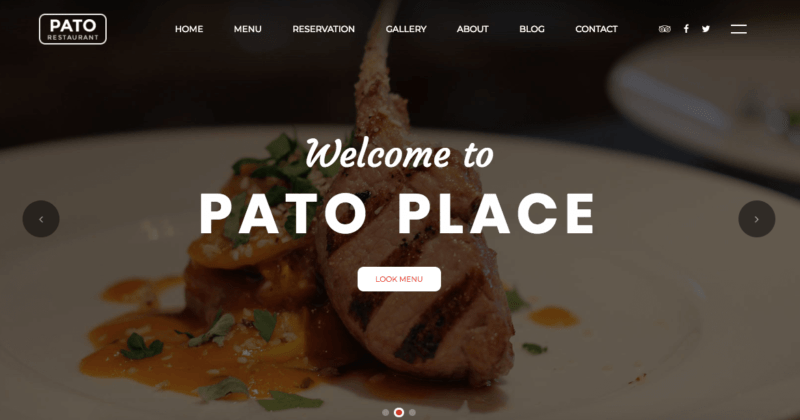
pato

飲食店のために作られたテンプレートです。
かなりボリュームがあるホームページも実現できそう。
メニューだけでなく、イベントのカミングスーン的なコンテンツが用意されてたり、動画やフォトギャラリーまであるので、お客様との交流の多いお店にはもってこいです。
所々でポップな動きを見せてくれるのも、楽しい食事を喚起させてくれます。
ギャラリー重視のホームページにおすすめなテンプレート
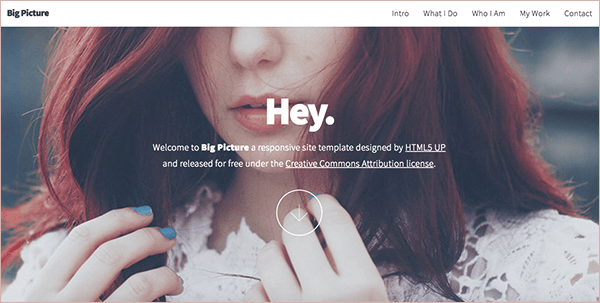
Big-Picture

その名の通り、大きな写真が画面いっぱい。
コンテンツを下にスクロールしていくと、テキストや画像がサイドから出てくる、シンプルながらに存在感のあるテンプレートです。
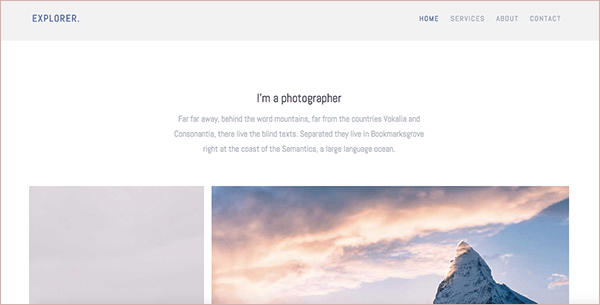
explorer

美しい。余計なものは何もない。明るすぎない落ち着いたトーンがとても素敵ですが、そのぶん写真も選びそうなデザイン。合えば間違いないデザイン。
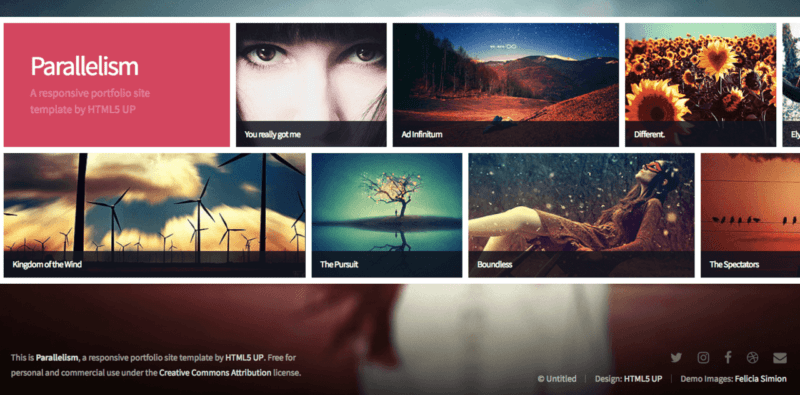
parallelism

ギャラリーが横スクロールで珍しいタイプのテンプレートです。
なんだか未来の美術館みたい。紹介する写真によってはかなりマッチしたホームページが作れそうです。
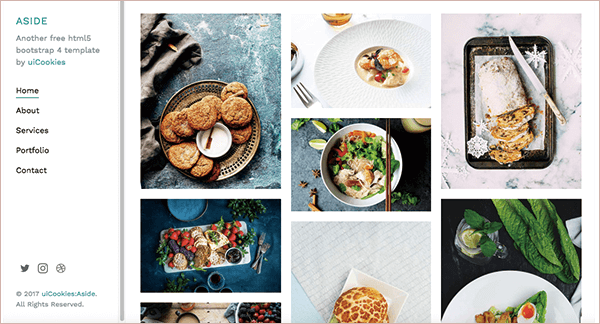
aside

要素の全てがシンプルで、写真を引き立ててくれます。清潔感のあるデザインなので、どんな用途でもオールマイティーに使えそう。
Focus

膨大な写真を適切に整頓して展開できそうなHTMLテンプレートです。
アニメーションが可愛らしく、小ささが上品で美しいデザインです。大きい画像を用いたテンプレートが多いので、逆に需要がありそう。
ポートフォリオ系HTMLテンプレート
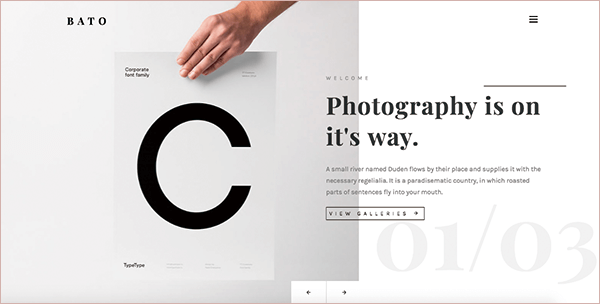
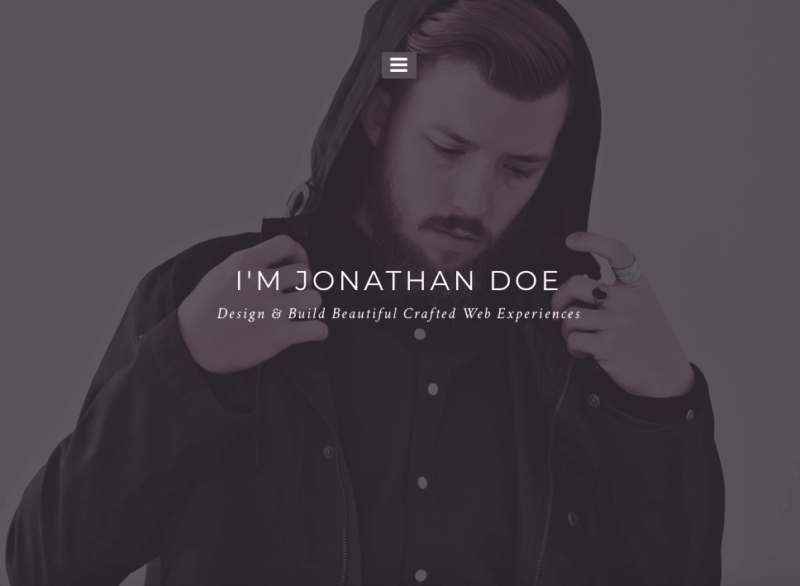
BATO

ミニマムデザインでありながらとても特徴的なホームページになりそうです。高級感があり、上品なデザイン。
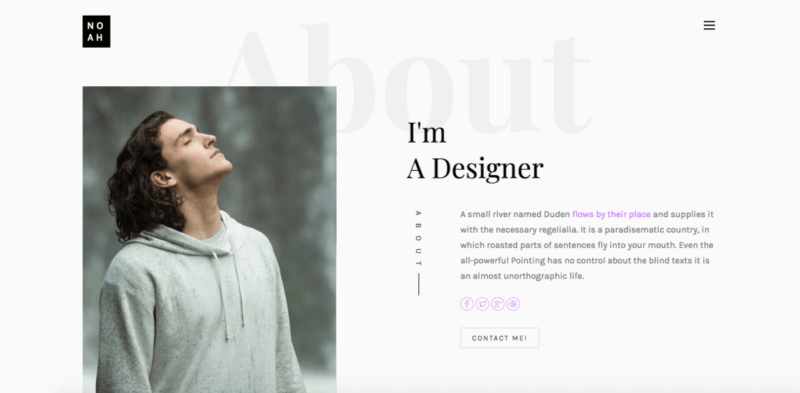
NOAH

ポートフォリオを前提としていますが、かなりのボリュームを展開できるので、なんでも紹介できそうなテンプレートです。
大きく背景にされたタイポグラフィが、なんとh1タグ(最も主要な見出し)なのが面白いデザイン。日本語にする時はかなり内容を選ばないと変なことになりそうですが、職人さんのポートフォリオで「仕事」とかにしたらかっこいいかも。
Folio

シングルページに、必要な情報がスッキリとまとまっており、簡潔でわかりやすいポートフォリオが作成できそうです。
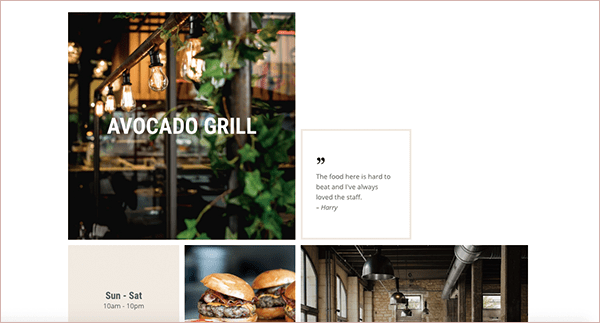
abocado

飲食店のホームページが前提のテンプレートですが、ちょっと差別化したい時のポートフォリオにも良さそう。
要素の並び方がユニーク。余白の取り方も大胆で、オリジナリティを感じさせます。
便利!アプリ紹介のためのHTMLテンプレート
アプリを紹介するためのHTMLテンプレートをご紹介します。このジャンルのテンプレートは、どんどん種類が増えている気がします。
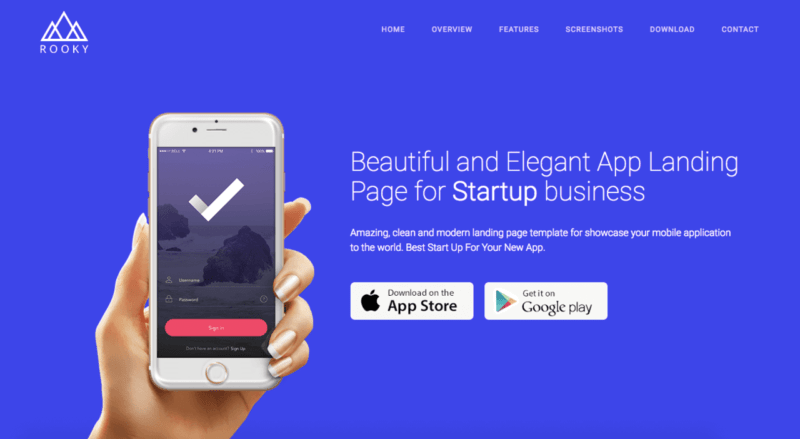
Rooky

少々堅めで安心感がありますね。アプリ紹介やバックグランウンドなど、伝えたいことがある場合は存分にカスタマイズできるところが魅力です。
carta

イラストを用いており、製品をモダンに紹介することができるので、こちらも商業的なアプリの紹介に向いていそうです。
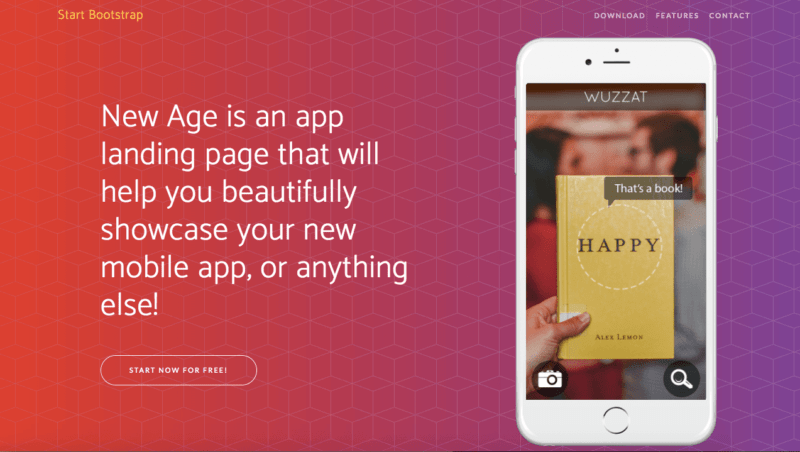
New Age

グラデーションを用いた背景が、グッとトレンド感を出してくれるデザインです。ホームページの構成はいたってシンプルなので、とても作りやすそうなテンプレートです。
おまけ
huddle

イベント告知ランディングページ用のテンプレートです。「Get a ticket」のリンク先は、Eventbriteに設定されており、そのまま使うことも可能ですが、そうではない場合は少し編集が必要です。
背景の外枠の部分が鮮やかで緩やかなグラデーションで、トレンドを感じさせるデザインです。
*商用可能なものを紹介しておりますが、コピーライト表記が必要なものもあります。コピーライト表記はライセンス購入で消すことも可能な場合もあります。詳しいライセンスにつきましては、使用前に配布元サイトでもご確認ください。
HTMLテンプレートを編集するために必要なもの
HTMLテンプレートを編集するために最低限必要なアイテムについて、前回の記事でも触れましたが、2018年夏現在、私が普段使用しているソフトをご紹介してみます!
HTMLを編集するエディタソフト
ビータイズでは Atom を使用しています。
Atomについてはこちらの記事で詳しく紹介しております。
画像編集ソフト
言わずもがなですが、Photoshop を使用しています。
定番ではありますが費用がかかるソフトになりますので、一旦はフリーソフトなどを導入してみて、ご検討されるといいと思います。
レンタルサーバー
レンタルサーバーはプロジェクトごとによって違います。
サーバーについてはこちらの記事で詳しく説明しております。
レンタルサーバーに、ホームページをアップロードするためのFTPソフト
FileZillaを使用しています。
ホームページ制作に役立つ記事はこちら
おまけ
いかがでしたか。
無料テンプレートは、日々進化しております。
そのまま使うもよし、少しいじって見るもよしです。
洗練されたテンプレートは、デザイン・コーディング両面どちらをとっても、とても勉強になる要素に溢れています。
配布元へ行くと、もっとたくさんのテンプレートを見ることができます。
お気に入りのテンプレートを見つけに行きましょう。
1から自分で作りたい人のための参考記事はこちら








