[Mac向け]HTMLタグを手打ちしてホームページを制作

一般的なホームページ制作ソフトなどでは、多くの利用者に便利に使っていただけるように、独自の情報や将来的な拡張を踏まえた記述、いくつかの重複した内容などが自動的に記述されることがあります。
中長期的な視点を元にすると非常に便利ではあるのですが、その分情報量が増えてしまい、場合によってはページの表示速度にも影響が出るかもしれません。そのため、HTMLタグを直接手打ちで書きたいという方も多くいらっしゃいます。
HTMLタグを手打ちする場合、HTMLをある程度習得しておく必要があるのですが、HTML自体はそれほど難しいものではありませんので、一度チャレンジしてみることをおすすめします。
その際、どのような流れで作業をすれば良いのかを、順を追ってご紹介致します。
HTMLを記述しブラウザで確認
基本的にはプレーンなテキストファイルにHTMLを記述していき、ブラウザにHTMLファイルをドラッグすれば表示されます。
HTMLがおいてある場所と閲覧する場所が同じ場合はローカルアクセスという表現をします。つまりお使いのパソコンで作成し、同じくお使いのパソコンのブラウザで表示する場合です。
逆に一般的なホーページ(例えば今見ている「ホームページのプロ」)は、お使いのパソコンで閲覧していますが、中身はインターネット上からアクセス出来る別のコンピュータから送信された内容になります。これはリモートアクセスと呼びます。
お使いのパソコンでHTMLを記述し、お使いのパソコンで確認した際、問題がなければHTMLファイルをリモートにアップロードする、という流れになる場合が多いです。その際は予め、リモートにおいてあるサーバと呼ばれるコンピュータのスペースを、契約して確保しておく必要があります。今回は範囲外になるために説明は割愛させていただきます。
テキストエディタとは
さて、テキストエディタというのは、純粋に文字だけを記録するためのメモのようなものです。Windowsですと「メモ帳」、Macですと「テキストエディット」が該当します。
注意点としては、いわゆるワープロソフトと呼ばれているソフトを使うと、文章の一部の文字を太字にしたり、下線を轢いたり、画像を文章に挿入できたり、場合によっては音を再生したり出来るものもありますが、テキストエディタはあくまで文字だけです。
HTMLタグを記述し、それをブラウザが読み込んだ時点で装飾されますので、元のデータが最初から装飾されている必要はありませんし、そういった情報が含まれてしまっていると、誤作動してしまいます。
※別の言い方をしますと、あなたは家を立てる大工ではなく、設計図を書く設計技師になる、という解釈です。
ですので、テキストエディタはワープロソフトの様に、文章の一部を変更したりなどは出来ません(文字を変更出来るテキストエディタも多いですが、変更すると表示されているすべての文字が変更対象となります。そしてその文字情報は記述したファイルには保存されません)。ワープロソフトでHTMLを記述した場合、ブラウザで表示すると想定してない結果になることがあります。テキストエディタを使いましょう。
おすすめのテキストエディタ
世の中には数多くのテキストエディタが存在しますが、今回はMacで使える無料のテキストエディタを紹介致します。
この中でもおすすめなのがATOMです。Githubという企業が無償で提供していて、プロも使っている安定したソフトです。
プラグインと呼ばれる機能拡張が多数存在し、用途に合わせて導入することで、作業が格段に早くなります。世界中の人がプラグインを開発していますが、もちろんこちらも無償で使うことが出来ます。
ATOMのインストール
まずはこのATOMをインストールしてみましょう。
ダウンロード元はこちらのサイトになります。

「Download for Mac」のボタンをクリックしますと直ぐにダウンロードが始まります。ダウンロードされるファイルは「atom-mac.zip」です。
※2018年1月現在のスクリーンショット、ファイル名です

ダウンロードが終わりましたら「atom-mac.zip」をダブルクリックして解凍します。解凍すると「Atom.app」というファイルができますが、これを「アプリケーション」フォルダにドラッグして下さい。これでインストールが完了です。

アプリケーションフォルダから「Atom.app」をダブルクリックして起動します。
HTMLを書いてみる
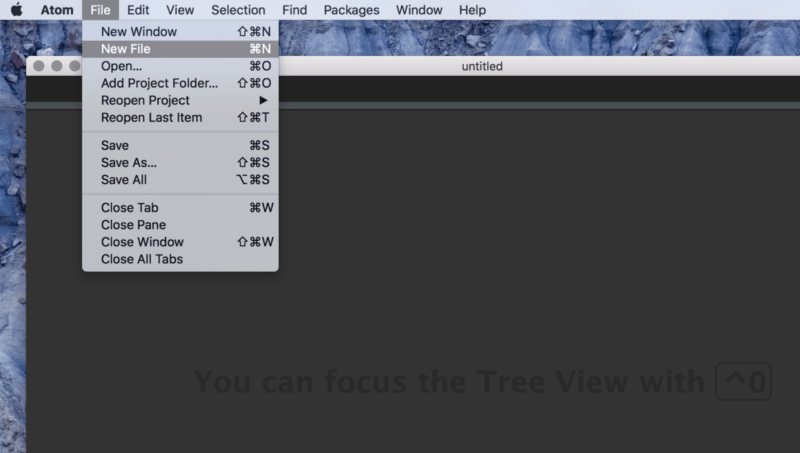
まずはATOMで新規ファイルを作成します。「File」メニューから「New File」を選択して下さい。

HTMLの構造を簡単に説明致します。HTMLファイルの中身は大きく2つに別れています。ファイルの情報が書かれている部分と、実際に表示される部分です。
ファイルの情報は「head」タグ内に記述し、表示される内容は「body」タグの中に記述します。そしてその両方を「html」タグで囲みます。基本的にはこれだけです。
注意点として、htmlファイルであることを1行目に記述しておく必要があります。
<doctype html>
<html>
<head>
</head>
<body>
</body>
</html>
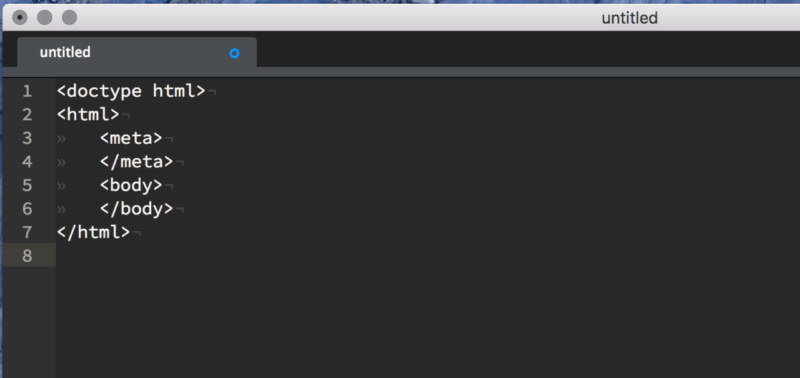
まずは上記のタグをATOMを使って記述してみて下さい。お気づきかもしれませんが、「html」タグで開始し、「/html」のように、「/」をつけたもので閉じるというルールです。

右側にずらして記述するには、行頭で「tab」キーを押してください。適切な位置までずれてくれます(入れ子状態をわかりやすくするためです。インデントと呼びます)。
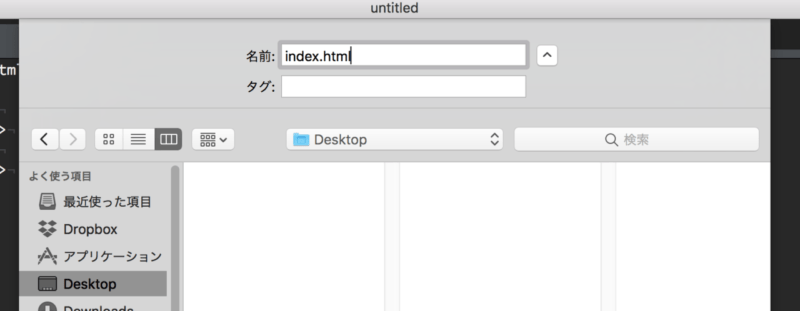
記述が終わりましたら「cmd」+「S」で保存します。ファイル名は「index.html」で、保存先はデスクトップにしておいて下さい。

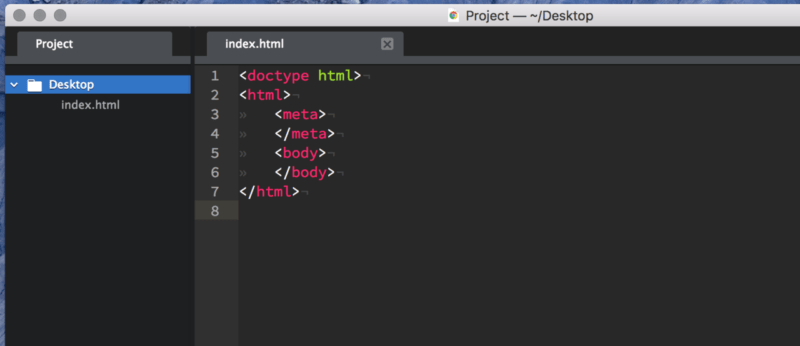
保存しますとATOMの左側にメニューが表示されますが、これは保存先のデスクトップの内容になります(別のファイルがデスクトップに存在していれば、それがATOMで扱えるテキストファイルであれば自動的にここに表示されます)。

※スクリーンショットと同じような色合いにならなくても安心してください。先に説明しましたプラグインで、コードのカラーをお好みのものに変更することが出来ますので、今は忘れて下さい。
ブラウザで確認して見る
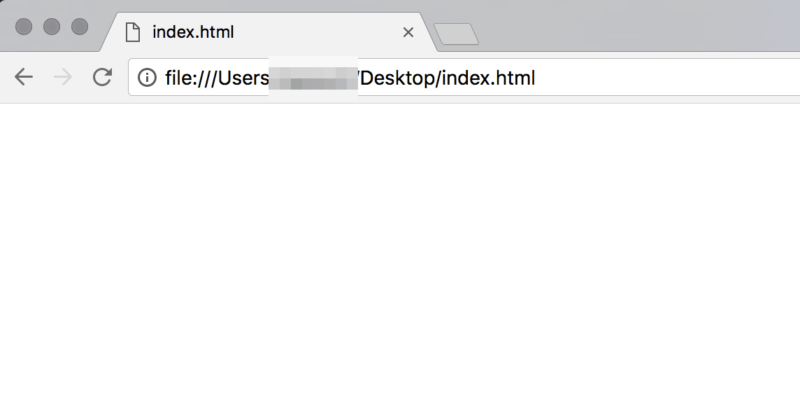
さて、デスクトップに保存した「index.html」を、ブラウザにドラッグしてみましょう。

タブには「index.html」とファイル名が表示されています。そして中身は空っぽですので真っ白です。早速これから追記していきましょう。
メタ情報を追記する
メタ情報というのは、いうなれば「自分自身を表す情報」という意味になります。「head」タグ内に記述していきますが、基本的にここに記述したものは画面には表示されません。
例外として、「title」に囲まれた部分はブラウザのタブに表示されます(その他アイコンの表示も出来ますが、今回は割愛致します)。
それでは早速記述してみましょう。ATOMに戻り、まずは文字コードというおまじないを記述し、その後に「title」タグを記述します。
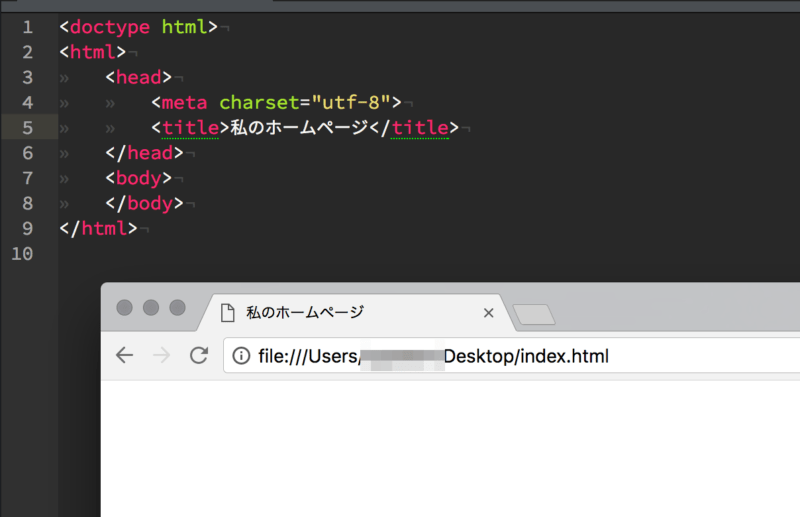
<doctype html>
<html>
<head>
<meta charset="utf-8">
<title>私のホームページ</title>
</head>
<body>
</body>
</html>
「head」タグの中に2行追記しました。「meta」タグと「title」タグです。こちらは「meta」タグで「charset=”utf-8″」と指定することで、文字化けしないように設定しています(metaタグは画面に表示されない情報ということもあり、単体で使います。閉じタグはありません)。そしてその後に「title」タグで、このページのタイトルを指定しています。
「title」タグに記述した文字はどこに表示されるかといいますと、先にも説明しましたが、主にブラウザのタブです。その他、ブックマークした際のサイト名としても使われます。
記述が終わりましたら保存します。繰り返しになりますが、「cmd」+「S」で保存します。すでに一度保存していますので、上書きで保存してくれます。
保存が終わりましたらブラウザに戻り、ページを更新してみて下さい。更新するには「cmd」+「R」をタイプします。

ブラウザのタブに「私のホームページ」と表示されましたでしょうか。
中身を記述する
シンプルな構造で作ってみましょう。
まずは大見出し、そのあと小見出し、そして自己紹介文などを追記してみましょう。
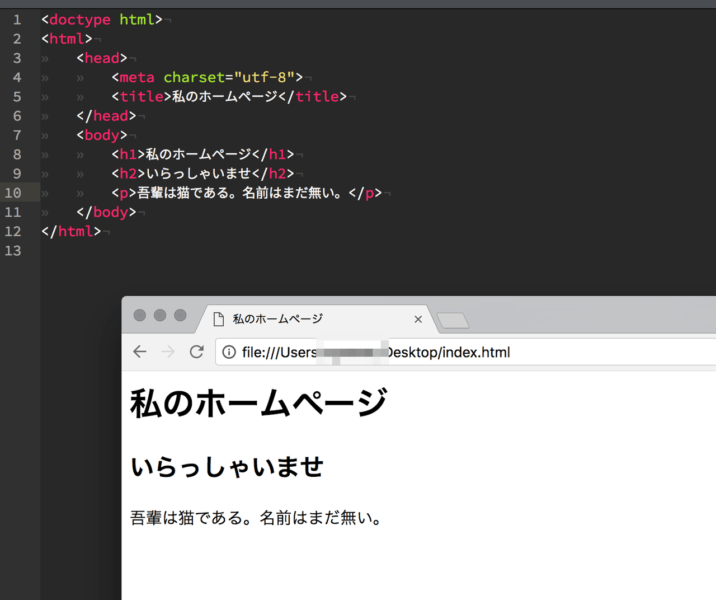
<doctype html>
<html>
<head>
<meta charset="utf-8">
<title>私のホームページ</title>
</head>
<body>
<h1>私のホームページ</h1>
<h2>いらっしゃいませ</h2>
<p>吾輩は猫である。名前はまだ無い。</p>
</body>
</html>
「body」タグの中に、「h1」タグ、「h2」タグ、そして「p」タグを使い、それぞれ大見出し、小見出し、本文を記述してみました。
「h1」の「h」は「heading(ヘディング)」の1文字で、そのまま見出しという意味になります。サイズは最大が1で、最小が6とおぼえておいて下さい。
「p」タグは「paragraph(パラグラフ)」の1文字で、段落という意味です。段落ですので前後に改行が入ります。

その他にもhtmlタグは沢山ありますが、今回はここまでにしておきます。
手打ちという作業
さて、実際にテキストエディタを使ってHTMLファイルを手打ち制作してみてどうでしたでしょうか。
もし気になるようでしたら他のエディタも使ってみて下さい。おそらく3つくらい使ってみると、自分にあったテキストエディタが見つかると思います。
それから手打ちでの注意点ですが、1番多いのはタグの閉じ忘れではないでしょうか。例えばタグを閉じたつもりでも「/」が抜けていて開始ダグになってしまっていたり、またはインデントしてない場合は階層が複雑になり、開始タグと終了タグのペアがずれてしまったりすることがよくあります。
コツとしましては、この説明で行ったように、まずはタグを描ききってしまい、後からタグの中身を記述するという流れです。これなら閉じ忘れはありません。
最後に
HTMLファイルを手打ちで制作する際に参考になるサイトをまとめました。
http://www.htmq.com/html5/003.shtml
http://html5.imedia-web.net/
http://html5.cyberlab.info/
非常に簡潔に説明しましたので、ご興味ある方は更に調べてみてください。
これを機にHTML手打ちに興味を持っていただけると幸いです。


