[2019年]ホームページ制作におすすめ!無料HTMLテンプレート10選+4選

皆さんはHTMLテンプレートを、お使いになったことはありますか?
HTMLテンプレートとは、ホームページ制作に必要なHTMLとCSS、JavaScript、画像などがセットになったものです。セットの中に予め入っている画像やコピーと、自分が使用したい画像やコピーを入れ替えればホームページ制作が完了するといった便利な代物です。
Web業界も、流行り廃りがありますが、無料のHTMLテンプレートも時代についてきてくれています。2019年にリリースされたテンプレートも含めて、トレンドを抑えたおしゃれなHTMLテンプレートを紹介します!
目次
- HTMLテンプレートのメリット
- HTMLテンプレートのデメリット
- CSSフレームワークとHTMLテンプレートの違い
- タイプ別!おすすめレイアウトのHTMLテンプレート
- 【追加】こんなの欲しかった!今気になるHTMLテンプレート
- HTMLテンプレートを編集するために必要なもの
HTMLテンプレートのメリット
HTMLテンプレートを使う一番のメリットは、何よりも時間がかからないこと!
これ!と思うテンプレートを選べれば…
- レイアウトを考える手間が省ける
- デザインに自信がなくてもトレンド感満
- 最近はレスポンシブが当たり前になっているので、スマホ対応のホームページ制作もラクラク!
すでに用意されているデザインと機能を利用することで、デザイン・使いやすさ共に、質の高いホームページ制作ができます。
こちらもおすすめ!
HTMLテンプレートのデメリット
デメリットもあります。
「すでに用意された」レイアウトなので、そのものの自由度は減ってしまいます。「テンプレート」ですので、他にも使っている人がいるかもしれなません。デザインの差別化ができないといった点が気になる場合も、それはデメリットでしょう。
また、画像とテキスト以外の部分を変更したいと思うと、思いの外、時間がかかったりします。下手すると、表示が崩れてしまって途方にくれるということになります。色一つ変えるだけでも、「ここだけ変えたかったのに、他のところも変わっちゃった!」なんてことが起きると、ちょっと…面倒です…
特に初心者さんは「テンプレート=レイアウトはいじらない」くらいの気持ちが必要になります。
CSSフレームワークとHTMLテンプレートの違い
HTMLテンプレートという言葉をご存知でしたら、CSSフレームワークという言葉も耳にしたことがあるかもしれません。
どちらもホームページ制作のサポートをしてくれます。
2つの違いを簡単に説明します。
HTMLテンプレート
先にご説明してしまいましたが、改めて。ホームページ制作に必要なHTMLとCSS、JavaScript、画像などがセットになったものです。とにかく全てが揃っています。
インテリアで例えると、すでにオブジェが並んだ棚が用意されていて、あとは自分の好きな物を飾ってください。という感じです。
CSSフレームワーク
Bootstrapに代表される、プログラミングに必要な特定の機能を持たせようとする、ホームページ制作のための枠組み。全体のデザインが用意されているというよりは、パーツや機能など細々したものがセットになったものです。
すでにコーディングルールが決められているので、複数人が携わっていても、一貫性のあるコーディングができます。
同じくインテリアで例えると、ネジや裁断された木材が用意されていて、これがあれば棚を作れますよ!という感じでしょうか。
パーツがたくさん用意されていても、ある程度作り方を知っていないと思い描いているものはできない。というところがちょっと高めのハードルになります。
さて、これからご紹介する内容は、HTMLテンプレート、すでにオブジェが並んだ棚の方です。
タイプ別!おすすめレイアウトのHTMLテンプレート
個人向けHTMLテンプレート
シングルページのHTMLテンプレートです。
簡単な商品案内や、ポートフォリオ、情報量がそこまで多くない個人事務所のホームページなどに適しています。小さな単位のホームページ制作ですと特に費用がかけられないことが多いと思うので、レスポンシブが簡単に実現できるのは嬉しいですね。
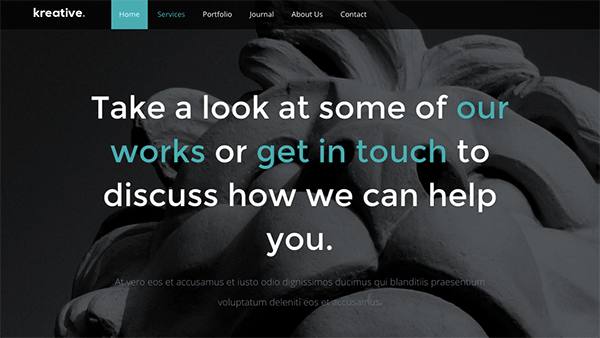
kreative

ポートフォリオもブログ記事を載せられます。紹介要素が強いレイアウトのイメージなので、少ない人数での事務所のホームページにも良さそうです。
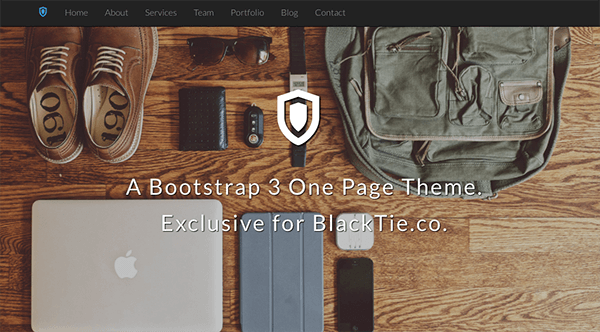
Shield

タイトルの背景に画像を配置できるテンプレートは少なめなので、こんなレイアウト欲しかった。と思う人もいるかもしれません。
シングルページとしては、かなりの情報量が詰め込めます。
全体的なフォントのバランスが美しいです。
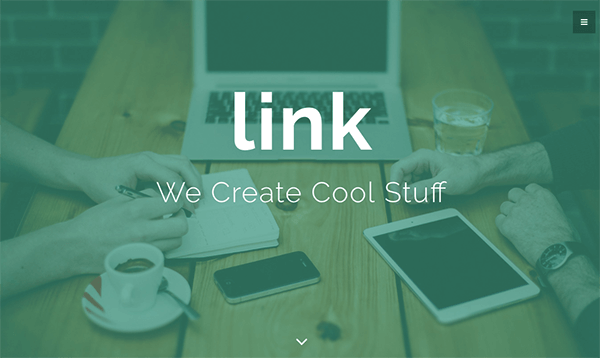
Link

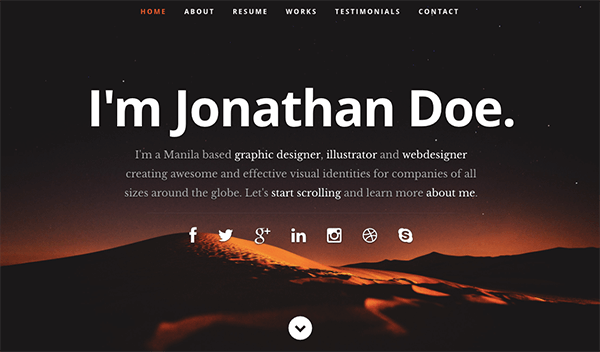
画像が網掛けになったメインビジュアルが特徴的。どんな画像を載せても、白文字がはっきり見えるのでいいですね。
レイアウト的には、シングルページでも画像はたくさん見せたい人におすすめです。
Ceevee

文字が見やすく、グローバルナビもあって綺麗にまとまっています。
動画もOKで画像は拡大でき、コンタクトフォームがついているのでポートフォリオにはもってこいですね。
スキルをグラフで表現できるところなど、一目置かれるポイントになるかもしれません。
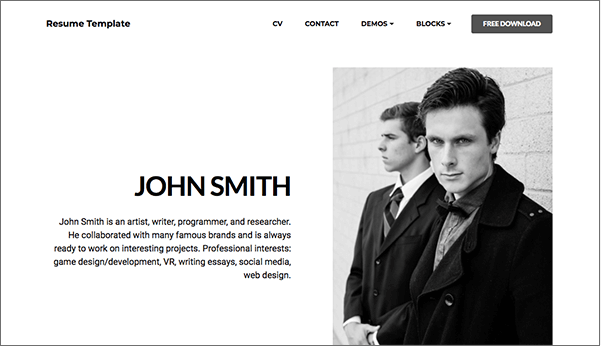
Resume Template

タイトルがレジュメ。画像は1枚だけのレイアウト。情報重視の小さな事務所などにも向いていそうです。
意外とニーズが多そうなテンプレートです。
お店向けHTMLテンプレート
飲食店やアパレルショップなど、発信の多いホームページ制作に向いているスタイリッシュなテンプレートです。
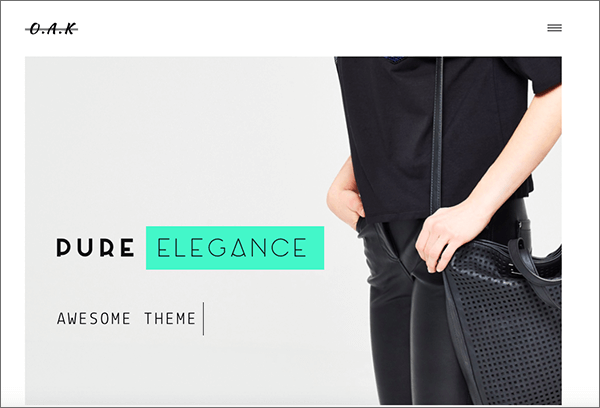
OAK

シンプルでおしゃれです。
マウスホバーした時のアニメーションのこだわりがすごい。アニメーション的には、デモのようにアパレル系の商品画像が映えそうですね。
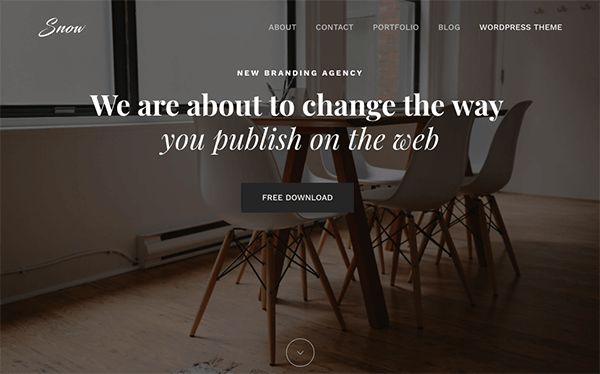
Snow

どんなサービスでも載せられそうな、凡用性の高さを感じます。トップページからブログをスライドで7記事表示できるレイアウトになっていて(スマホの場合は5記事)若い子が見るお店のホームページに、向いていそうだなと感じました。
コーポレートサイト向けHTMLテンプレート
ビジネス色の強い、お堅めなホームページ制作にも適したおしゃれなテンプレートです。
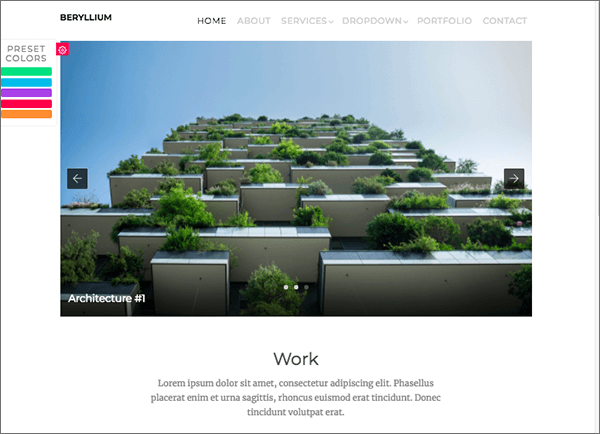
BERYLLIUM

落ち着いたデザインで、トップページの情報が多すぎないところがレイアウトの特徴です。
下層ページを使って、様々な表現ができるので情報量の多いホームページに向いています。
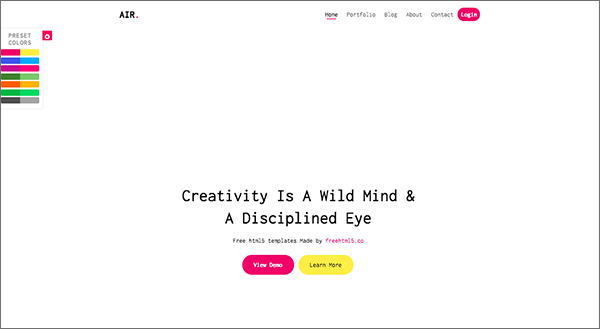
AIR

ボタンなどに使われているアクセントカラーの部分を、デモ画面で色を選ぶと希望の色に差し替えてくれます。(楽しいですね!)
比較的、どれも色使いがポップでキュートですが、文字のバランスなどが落ち着いていて、そんなふざけた印象にならない感じがします。
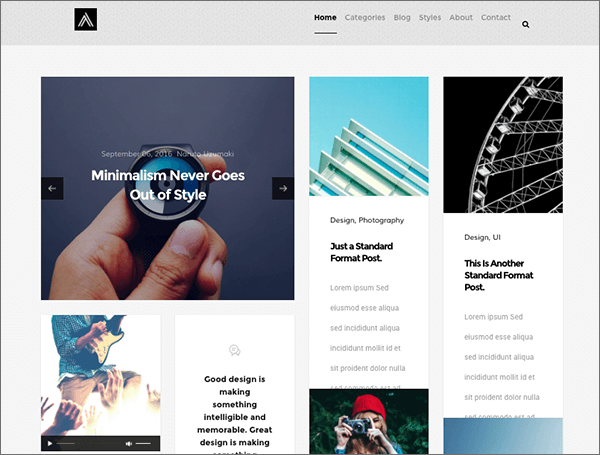
Abstract

グリッドレイアウトを駆使した、かっこいいテンプレートです。
動きもすごい。あまりにかっこよすぎて用途は限られてきそうですが、トップにスライド機能があったり、動画も設置できたりと、コンテンツが豊富なホームページに向いていそうです。
おまけ
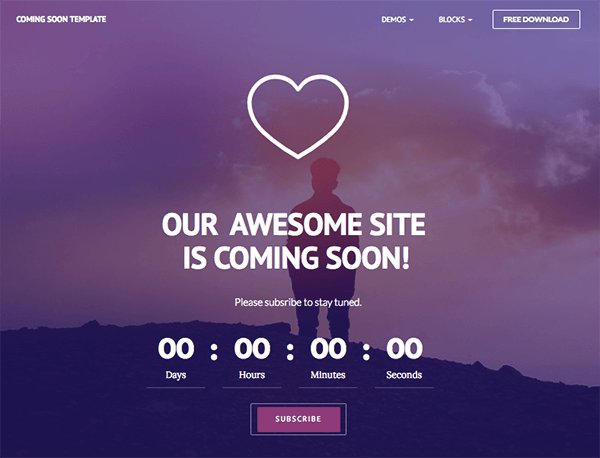
COMING SOON TEMPLATE

カウントダウンを表示するホームページです。
イベント告知や、オープン前で、ホームページがリリースできていない時なんかに使うのかな。使えるチャンスがったら使ってみたい、ユニークなテンプレート。
【追加】こんなの欲しかった!今気になるHTMLテンプレート
こんなの欲しかった…2019年ということで、今年のトレンドとされている、Webデザインと共にチェックしてみましょう!
流体シェイプ・グラデーションでおしゃれに見せたい
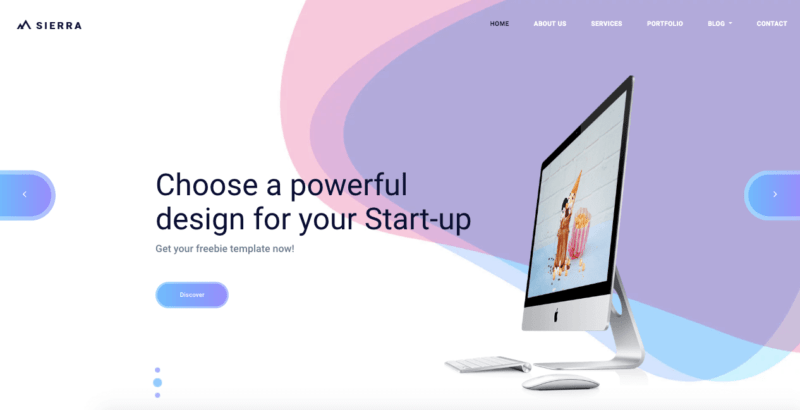
SIERRA
背景やアクセントに使用されることが増えているデザイン要素です。凝ったホームページでは、その流体シェイプに動きをつけているものをよく見られます。
そんなデザインを使用したホームページを楽して作ってみたいあなたにはこれ!
流体シェイプは画像なので、動きはありませんし、違う色が使いたい場合はカスタマイズ画像を用意する必要がありますが、背景にランダムに流体シェイプを配置するデザインテクニックや素材を予め用意してもらえるのはありがたいですね。
メインビジュアルのテキストと画像が異なる動きをしていたり、ボタンhover時の動きが各所凝っているところにも注目です。
ノングリッドレイアウトに近づきたい
SOLID STATE
テンプレート系は、グリッドをしっかり使用していたり、汎用的でカッチリしたものが多く「よくある」デザインが多くなりがちです。
絶賛流行中のノングリッドレイアウトやブロークングリッドレイアウトなどを駆使したテンプレートには、まだ出会えていないので、コンテンツを斜線でわけたデザインが、少し個性的なテンプレートをご紹介します。
DEMOはクールな色合いですが、背景写真と色味を変えれば、かなりポップなサイトに変身させることもできそうです!
メインビジュアルに背景動画を使用したい
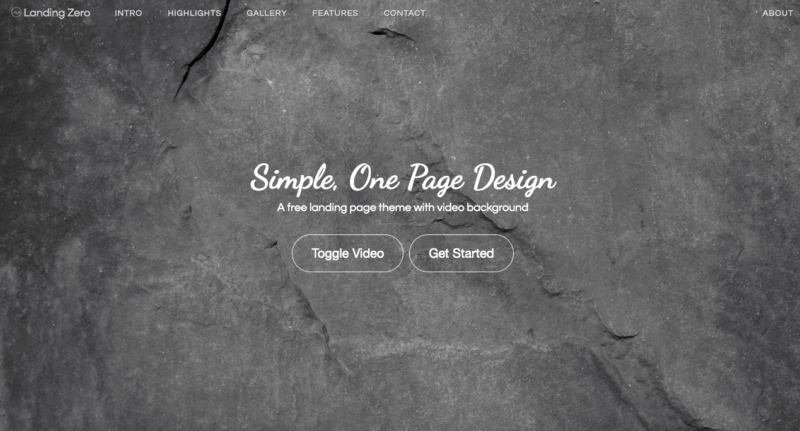
Landing Zero

背景のフルスクリーンも定番となっていますが、その背景は動画にもなり、簡単に動画背景を実現できるテンプレートです。
用意されているコンテンツはシンプルなので、ブログなどは必要としないホームページが向いているかもしれません
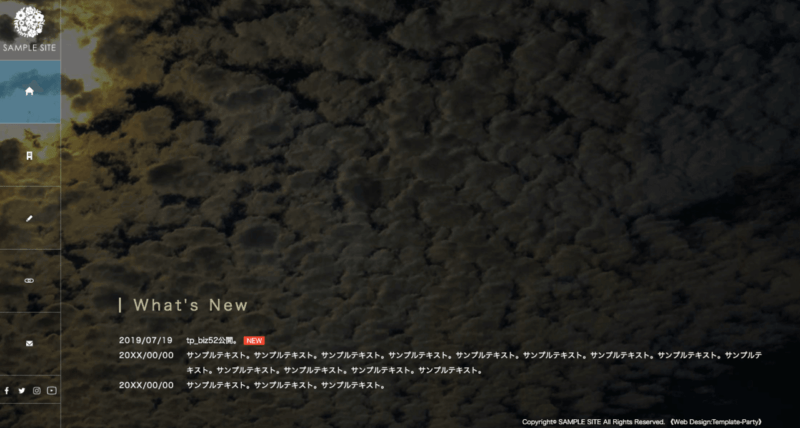
2019年7月にリリースされたほやほやテンプレート!

こちらは、template-partyからリリースされたばかりの、ちょっと個性的なビジネスサイト向けHTMLテンプレートです。
個性的な割に使い勝手が良さそうで、Worksのページは、その名の通り業務内容を紹介しても、求人の一覧を掲載しても、かなり汎用的にリッチなページを作れそうです。
SNSボタンの並びに、動画へのリンクがあるのも、最新の要望を抑えている感じがしてgoodです。
(企業のプロモーションに動画を使用する企業が増えているため)
HTMLテンプレートを編集するために必要なもの
作ってみたいテンプレートをダウンロードしたけど、この後はどうしたらいいの?となりそうな初心者の方に、テンプレートを手に入れたあとの編集で必要なアイテムをご説明します。
- ご自身のホームページで使いたい、画像とテキスト
- エディタソフト(HTMLを編集する)
- 画像編集ソフト(用意した画像時に必要。切り取ったり、色などを調節する)
- レンタルサーバー(ホームページを公開し続けるために必要)
- FTPソフト(レンタルサーバーに、ホームページをアップロードするために必要)
以上です。
こんなにあるの?と思うかもしれませんが、ひとつひとつでやらなければいけないことは、わりとシンプルな作業です。手順を整頓して挑めばきっと大丈夫!
ホームページ制作に役立つ記事はこちら
まとめ
インスピレーションが湧くような、テンプレートに出会えたら、ぜひダウンロードして触ってみてください。
HTMLテンプレートは、近年のトレンドを押さえたデザインで、さらにオールマイティーに使えるものが多く、とても便利で優れたものです。HTMLやCSSが苦手であれば、本当に時間を短縮できます!
凡用性が高い反面、オリジナルが出しにくいことが特徴にもなります。
つまり「ここも変えたいな…こうした方が使いやすいん気がするんだけどな…」などの気持ちが出てきたら、それは新しい学びどきの到来です!
1から自分で作りたい人のための参考記事はこちら







