WordPress APIで作るCMS入門(初期導入編)

ホームページへCMSを導入するのは、以前は大変な開発コストがかかりました。
どうしてもCMSが必要なサイトを作る場合は、WordPressを使ったサイトを作るというのも今では一般的ですが、それはそれで、全てがWordPressのルールや制約内でホームページを作ることになるので、やはり開発コストがかかります。
最近では、WordPress apiというものが登場したので、普通のホームページに、CMSの機能を後付するとても便利な方法がとれるようになりました。
今回は、そんな「WordPressで作る最新のCMSの作り方」をご紹介します。
前提事項
- PHPやWordPressテンプレートのカスタマイズが多少理解できる、Web技術者向けの内容となっております。
- WordPressが正常にインストールされている環境が必要です。
- プラグインやWordPressの設定を自由に設定できる権限が必要です。
- 今回はWordPress apiの管理画面の作り方までのご紹介なので、配信されるapiを使ったアプリの作り方は掲載しておりません。
CMSって何?
コンテンツマネジメントシステム の略です。
要するにサイトのニュース欄を更新する時や、ブログを更新する時に使う「管理画面」のことだと思ってください。
CMSがないホームページでは、通常ではhtmlを直接更新し、ファイルのアップロードをしなくてはホームページの更新が行えないので、専門知識が要求されます。
CMSがあれば、管理画面からテキストを打ち、画像を投稿するだけで、特定の箇所を更新することができるので、一般の方でもホームページの更新が行えるようになる便利なシステムです。
WordPress apiって何?
WordPress 4.7以降で導入された、WordPressを操作する為のapiです。
もともとCMSとして有力だったWordPressですが、これが出たことにより、いよいよ強力なCMSフレームワークとなりました。
WordPressの管理画面と、WordPress apiを使い、比較的簡単にホームページにCMS機能を導入することも可能です。
WordPress apiを作ったCMSの作り方
ここでは、WordPress apiを使ったCMSの作り方を、ステップごとにご紹介します。
どのステップも大変重要なので、必ず1つ1つ進んでいってください。
特に、ステップ4が大変ハマりどころなので注意が必要です!!
ステップ1 WordPressのインストール
WordPressをサーバーにインストールしてください。
WordPressのインストール方法は、こちらの記事をご覧ください。
お使いのレンタルサーバー等でクイックインストール機能があれば、それを使うのが一番はやいですが、そういった機能がない方は以下の内容に注目しながらインストールに挑戦してみてください。
- wp-config.php の設定は正常に入力できているか
- apacheの設定で、正常にphpが動くよう設定されているか
- パーミッションは適切な値が設定されているか(管理画面で主にプラグインのインストールをする場合、権限やオーナーの設定が重要です)
ステップ2 必要なプラグインのインストール
プラグインを入れなくても記事をapiで取得することはできますが、CMSとして使う場合は、
多くの場合、独自の項目を追加する必要がございます。
なので、今回はCMSとして使う為に必要な最低限のプラグインのみご紹介致します。
Advanced Custom Fields
https://wordpress.org/plugins/advanced-custom-fields/

WordPressはデフォルトのままですと、タイトルと本文くらいしか項目がありません。
CMSとして使う場合は、独自の項目を増やす必要があります。
独自の項目の事をカスタムフィールドと言いますが、カスタムフィールドを簡単な画面操作で管理できるプラグインです。
ACF to REST API
https://ja.wordpress.org/plugins/acf-to-rest-api/

カスタムフィールドは、デフォルトのままだとapiから取得することができません。
このプラグインを使うとapi経由でカスタムフィールドを取得することができます。
ステップ3 テーマの設定
headless-wordpress
https://github.com/moroi/headless-wordpress

WordPressをapiとしてだけ使いたい場合でも、デフォルトのままでは、WordPressのトップのURLにアクセスすれば、普通の「ブログとしての画面」も表示されてしまいます。
CMSとして利用したい場合、余計なブログ画面が必要ないので、トップのURLにアクセスされても表示させたくないというニーズがあります。
このテーマはapiにアクセスするURL以外にアクセスされた場合、真っ白な状態にしてくれるテーマです。
WordPressをapiと管理画面のみ使いたい場合、導入してください。
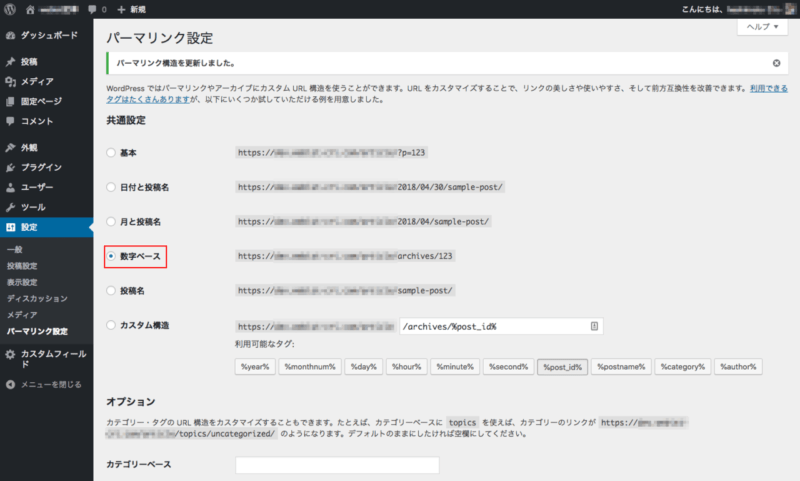
ステップ4 何故かやらないといけない重要設定
ここがとてもハマりどころなので大変重要です!!!
WordPressを手動でインストールした場合、ルートに.htaccessファイルがありません。

WordPress apiを正常稼働させる為には、何故か以下が必要なようなので、必ず設定してください。
- WordPressのルートディレクトリの.htaccessが存在している
- .htaccessに何らかのパーマリンク設定が書いてある
です。
ですので、「ルートに.htaccessを生成して、パーマリンク 基本以外に何かに切り替える」とおぼえてください。
なお、クイックインストール等した場合は、.htaccessが最初から入ってることが多いので、パーマリンクの設定変更のみで問題ありません。
ステップ5 正常に動くか確認してみよう
http://ドメイン/wp-json/wp/v2/posts にアクセスし、jsonデータが取得できるか確認してください。
※ドメイン直下にWordPressをインストールしていない場合は、http://ドメイン/ディレクトリ名/wp-json/wp/v2/posts にアクセスしてください。
※httpsでアクセスする設定の場合は、httpsでお試しください。
上記にアクセスし、jsonデータが取得できたら成功です!
WordPress apiのアクセス方法、使い方はこちらの公式サイトをご覧ください。
まとめ
以前はハードルが高かったCMSの開発が、いまではこんなに簡単に実装できる時代になりました。
是非皆さんのホームページにもCMSを導入してみませんか?
なお、導入サポートや、上記で取得できるようになったjsonデータを実際サイトに組み込む等の開発は弊社で行えますので、導入をご検討の方はお気軽にお問合せください!


