[Mac標準搭載ソフトウェア]でここまでできる!動画キャプチャを撮る方法

Web制作の打ち合わせなどの場面で、まだ動きを作成していない段階で、パララックス的な要素などの動きがある部分の説明をする時があります。
「カーソルを合わせるとビヨヨンと動きます」
「レスポンシブなので画面サイズによって可変します」
と伝えるだけでは、普段画面と睨めっこしている私達ならともかく、いまいちピンとこない人も多いのではないでしょうか。
対面で画面をお見せしながら説明できるのが一番です。リモートワークのビータイズではテレビ電話のやりとりの中で、画面共有でご覧いただきながらご説明することもあります。
でも基本的にはメールやチャットのやりとりになってしまうので、ニュアンスが伝わりにくいな、といった時に短めの動画キャプチャでお送りしておくことも一つの方法として使用しています。
動画キャプチャを撮れるソフトはたくさん出回っていますが、立派な編集機能も備わっていて有料のものが多く、使いこなすには学びも必要になります。
今回はただの便利ツールとして使いたいので、Macの標準搭載ソフト「QuickTime Player」で動画キャプチャを撮る方法を、ご紹介しようと思います。
Mac標準搭載の QuickTime Player
新しくソフトやアプリを入れなくても、Macに標準搭載されている「QuickTime Player」で簡単に動画キャプチャを作成することができます。インストールなどの手間もなく、Mac標準搭載なので安全に安心して使用することができます。
Macで動画を観る時に、デフォルトで立ち上がる QuickTime ですが、普段録画することなど意識していないので、QuickTime で録画できることに気がついてない方も多いのではないでしょうか。
また、QuickTime では、Macの内臓カメラを使った動画も、画面録画も両方できますが、動画キャプチャは”画面録画”を使用します。
使い方は単純
まずはQuickTimeを開いて、画面を録画してみましょう。
「ファイル」>「新規画面収録」をクリックすると

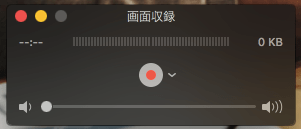
このような、windowが出てくるので、赤い録画ボタン押します。
ここで、録画方法を2種類選べます。
・フルスクリーンで録画 → 録画ボタンを押した後、クリックするとそのまま画面全体の収録が始まります。
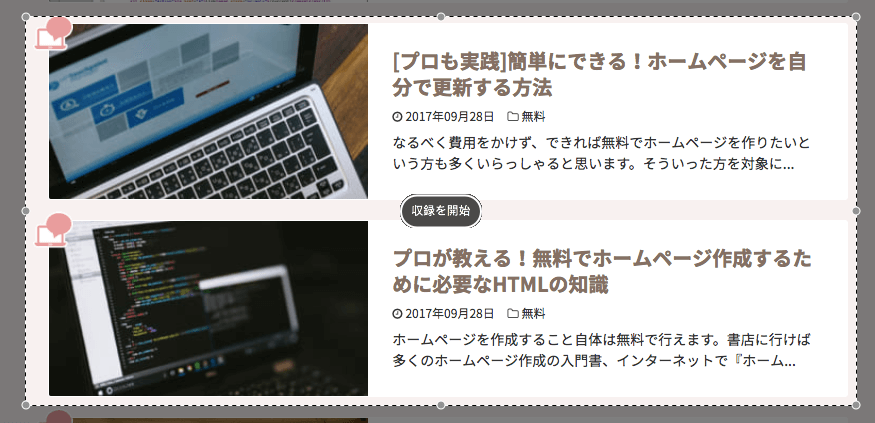
・選んだ部分だけを録画 → 録画ボタンを押してから、収録したいエリアをドラッグし、その中に「収録を開始」と表示されるので、その文字をクリックすると、そのエリア内を固定して収録します。

収録を開始する時点で、前もって追加しておける機能は2つです。
・音声で説明も追加する → マウスオーバー機能を使って、自分が話している説明も一緒に録音できます。ちょっとだけ、youtuberみたいです。
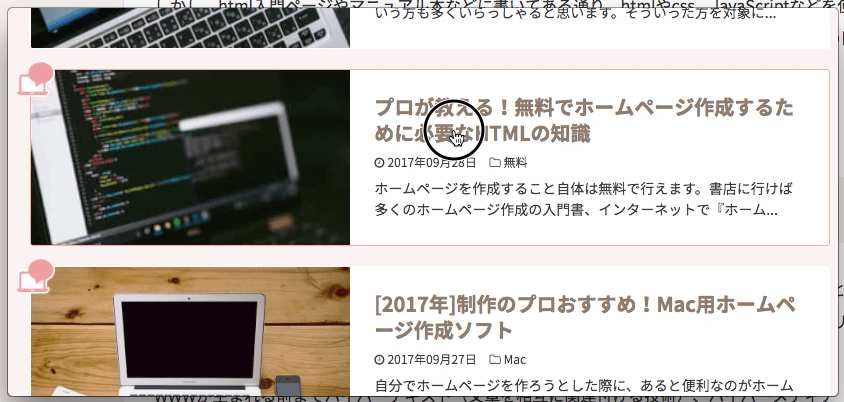
・動かしているカーソルをわかりやすくマーキングする → 録音ボタンの右側にある ∨ をクリックし、「収録にマウスのクリックを表示」を指定すると、画像のような感じで収録中にクリックした部分が反映されます。色は、黒のみになります。 
そして、収録を終了するにはメニューバーに表示される停止ボタンをクリックして終了、その後出てくる動画に名前をつけて保存します。

Apple社の QuickTime Player を使う方法 にも詳しい説明が掲載されています。
動画キャプチャなのでなるべく軽めに
動画なので長ければ重たくなりますが、ちょっとした動きをみてもらうだけならデータも軽くすみます。デフォルト設定で収録すると、フルスクリーンだと30秒程の録画で、20MBくらいです。
書き出し方法が幾つかああるので、「ファイル」>「書き出す」から、用途にあったサイズや拡張子に書き出すことで、より軽く作成することもできます。
編集後にできたらいいなと思うこと
収録後に編集したい場合ですが、残念ながら QuickTime では「編集」>「トリム」「回転」「反転」の機能しかありません。
カーソルのマーキング(しかも黒限定)も収録前に設定しておかないといけないですし、間違えたら撮り直しになります。
あとはテキストで簡単な解説を入れられたら「動画キャプチャ」としては最高なのですが、QuickTime では叶えられません。
でも動画キャプチャそのものは、SNSでも需要がありそうですし、これからまだまだ開発されて、簡単明瞭に発展していきそうなジャンルなので引き続き追いかけていきたいと思います。
まとめ
いかがでしたでしょうか。
録画という操作には、ゲーム実況やweb放送、操作方法マニュアルの録画というイメージが強かったですが、短く使えばデータも軽く、お客様への説明に使える動画キャプチャとして使うこともできることができます。
そういった意味ではMac標準搭載の QuickTime でも、便利ツールとしての価値があることもわかりました。Web制作の現場で上手に使うことができれば、イメージのマッチングへの近道になり、コミュニケーション能力アップ間違いなしです。

