現場のプロが教える画像の回り込み(中央・右寄せ、左寄せ)

ホームページを自分で作成してhtmlで画像を表示する際、テキストとの表示位置で困ったことはありませんか?
この記事では、画像の回り込み(中央・右寄せ・左寄せ)ができる最も簡単な方法と、応用編としてテキストの縦位置を指定する方法や複数の画像を横並びに表示する方法をまとめています。
横並びにしたいのにうまくいかない、思った通りの表示にならないなど、画像の回り込みでお困りの方は是非試してみてください。
本ページの内容は、html及びCSSの基本を理解していることを前提に掲載しています。
それぞれ基本知識をまとめた記事もありますので、htmlやCSSにあまり詳しくない方、学び始めたばかりの初心者の方はこちらも 参考にしてみてください。
画像を中央寄せにする

上の画像のように、ブラウザの幅に対して画像を中央に表示する方法です。
通常、配置についてCSSで何も指定せずimgだけ下記のように書くと、ブラウザの左端に合わせて表示されます。
※そのサイトの初期位置設定によっては位置が変わる場合もあります。
<img src=”img/sample.png” alt=”サンプル”>
これを中央寄せにするためには、画像の親要素に「text-align:center」を指定します。
※CSSはhtmlの<head>内に書くか、外部ファイルに下記のサンプルコードを書いてください。
サンプルコード:
画像を右寄せ/左寄せにする
画像をテキストの右・または左に回り込み表示させるにはいくつか方法があり、リファレンスサイト等でもいろいろなやりかたが紹介されているかと思います。
ここでは、最も簡単で応用もしやすい「display:inline-block;」を用いた方法を説明します。
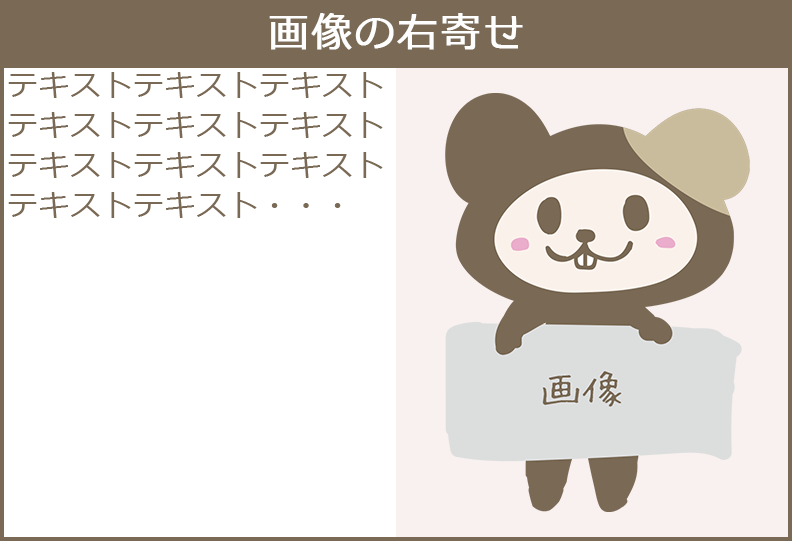
画像を右寄せにする

上の画像のように、画像を右、テキストを左に表示する方法です。
文章で説明するよりもやってみたほうが早いと思うので、下記のサンプルコードを参考に試してみて下さい。
サンプルコード:
画像を左寄せ

今度は画像を左、テキストを右に表示してみましょう。
サンプルコードは右寄せのときとほぼ一緒で、違いはhtmlの「<div class=”box-text”>」と「<div class=”box-img”>」を書く順番だけです。
サンプルコード:
このように「display: inline-block;」を使用すると、左寄せ、右寄せの変更も簡単に行うことが出来るのでおすすめです。
応用編1:テキストの縦位置を調整する
画像とテキストを横並びで表示する際、テキストが画像の縦幅より短い場合は縦の位置を指定したい場合があると思います。
上述の通り「display: inline-block;」を使用していると、この高さ位置調整もCSSを一行加えるだけで簡単に調整できます。
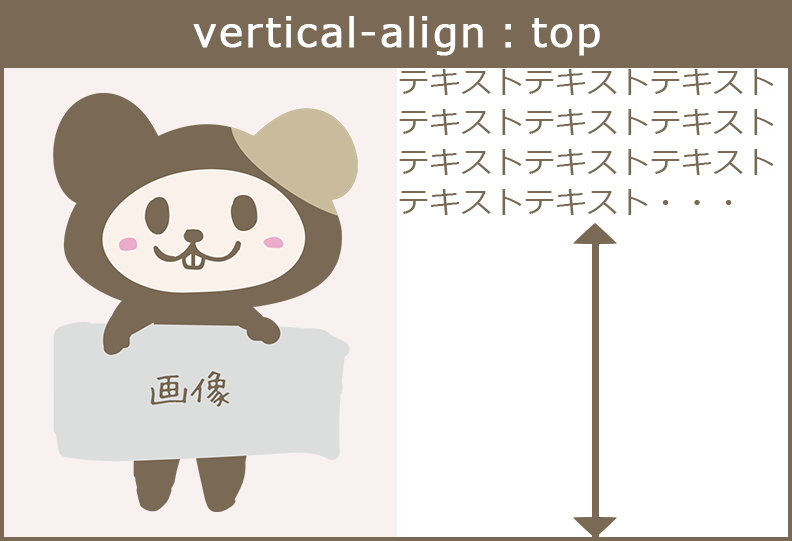
テキストと画像の縦位置を上で合わせる

まずは、図のようにテキストと画像の上の位置を合わせる場合です。
基本形は画像の右寄せ・左寄せのときと同じで、今度はCSSに、「vertical-align」プロパティを追加します。
サンプルコード:
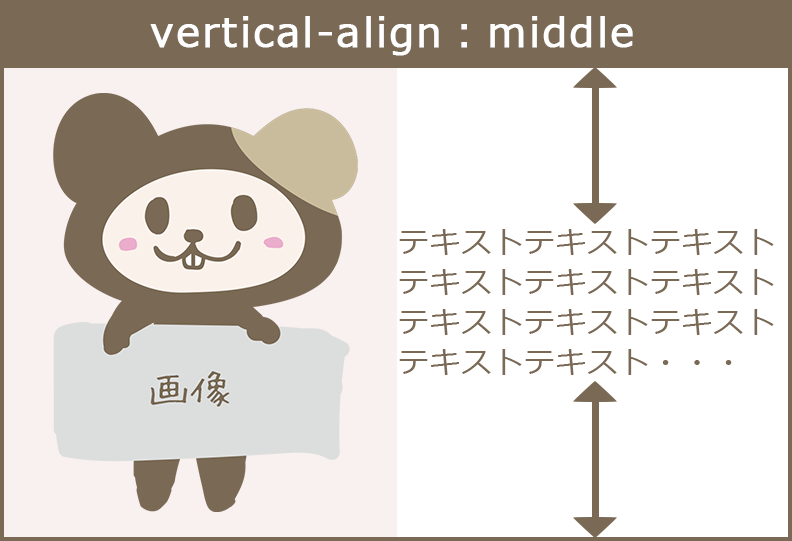
テキストと画像の縦位置を中央で合わせる

次は、図のようにテキストと画像を縦位置の中央で合わせる場合です。
先程追加したCSS「vertical-align」のプロパティ値を変更します。
サンプルコード:
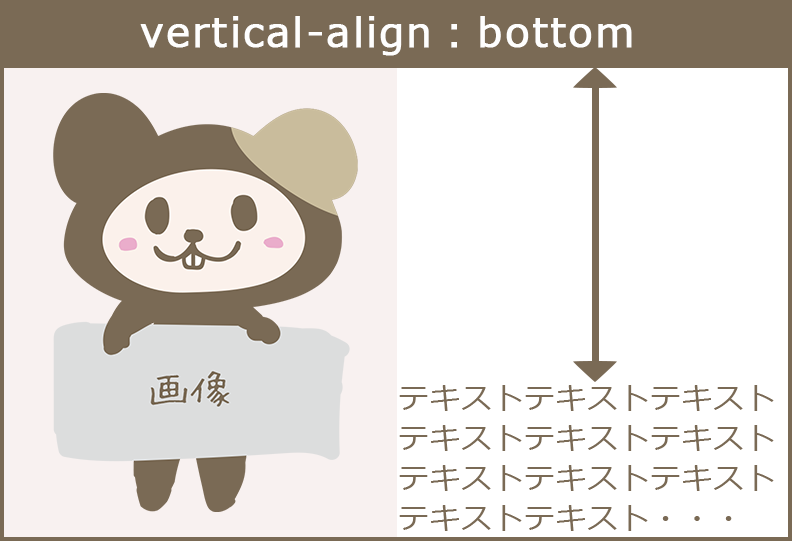
テキストと画像の縦位置を下で合わせる

最後に、図のようにテキストと画像を下で合わせる場合です。
先程追加したCSS「vertical-align」のプロパティ値を変更します。
サンプルコード:
応用編2:複数の画像を横並びに表示する

最後に、複数の画像を横並びにする方法をご紹介します。
といってもこの記事でずっと紹介している「display: inline-block;」をそのまま使用するのでとても簡単に実現できます。
サンプルコード:
画像の大きさが大きい場合や、ブラウザの幅が小さいときなどは途中で下の段に落ちてしまうこともありますので、使用する画像の大きさを調整するなど適宜調整してください。
また、この下の段に自動で落ちることを利用してさらに応用すると、画像がたくさん並んだ一覧ページなどを作ることも可能です。
まとめ
画像の回り込みについて、Web制作に15年以上携わるプロの目線から最もシンプルで応用もしやすい方法をご紹介しました。
今回ご紹介した方法では、画像とテキストだけでなく画像と画像、テキストとテキストを横並びにすることも簡単にできますので、色々とためしてみてください。
追記:
「display: inline-block;」の他のプロパティ「display: table-cell;」を使用したやりかたも紹介していますので、別の方法を試してみたい方は是非ご覧ください。




