CSSでホームページの好きな位置に画像を固定表示する方法

こんにちは。ビータイズのWeb職人まいたけです。
今回は、CSSでホームページの好きな位置に画像を表示する方法をご紹介します。
ブラウザ画面内の好きな位置に画像(文字にも応用できます)を表示できると、コーディングが楽になる場面が増えると思います。まずはためしてみて、どんな感じか感覚を掴んでくださいね。
※本ページの内容は、html及びCSSの基本を理解していることを前提に掲載しています。
それぞれ基本知識をまとめた記事もありますので、ホームページ作成やhtml、CSSにあまり詳しくない方、学び始めたばかりの方はこちらも参考にしてみてください。
基本の設定
以前の記事https://bties.co.jp/homepagenopro/html/img_layer.htmlの【「position: absolute;」を利用して画像に文字を重ねる】でも説明した通り、好きな位置に画像を表示させるための下準備をします。
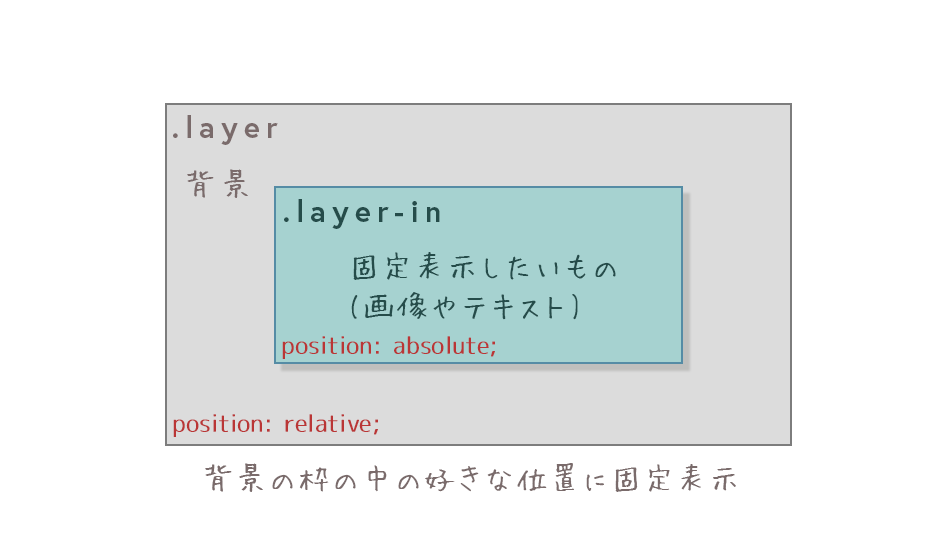
まずは外側のボックス(.layer)に、CSS「position: relative;」を設定し、重ねたい画像を入れるボックス(.layer-in)にCSS「position: absolute;」を設定します。
このとき、外側のボックス(.layer)の横幅・縦幅のサイズを明確に指定しましょう。
※ピクセルでも%でも、単位は何でもOKです。
サンプルコードは次の章に掲載しますので、コピペで試してみてください。

グレーと緑のボックスではおもしろくないので、今回は次の画像を使います。
背景にはこれ。涼しげな海をつかいます。

自由な位置におく画像(みずどり)。まいたけっぽくなってきました。

実践!好きな位置に表示しよう
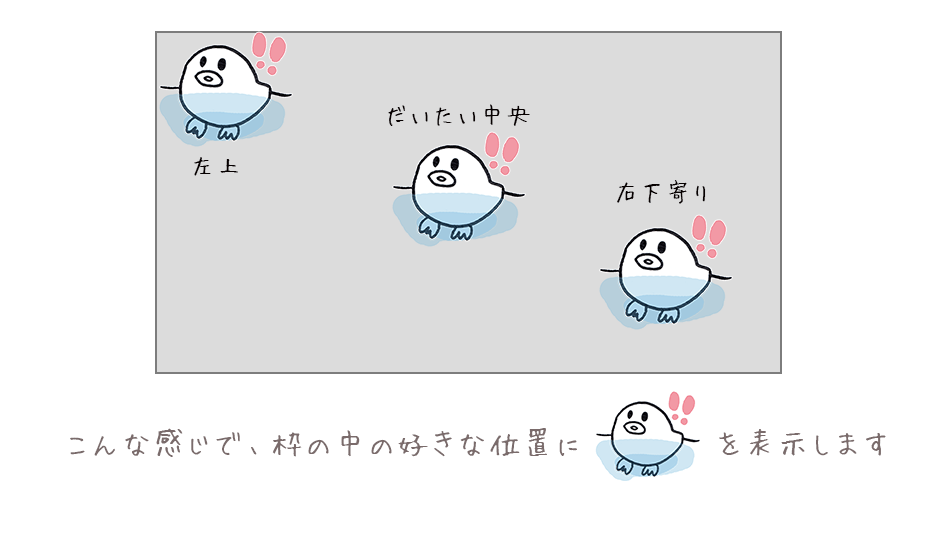
それでは早速画像2枚をつかって、みずどりを好きな位置に表示しましょう。

左上に表示する
まずは基本のサンプルコードから。
他の位置に表示する場合も、こちらをテンプレートとしてください。
デモとサンプルコード:
※上部の「HTML」「CSS」をクリックするとコードがそれぞれ表示されます。
- position: relative;
- 重ねたいボックスの背景である親要素「.layer」にrelativeを指定します。こちらの指定を忘れるとabsolute指定の小要素が、思わぬところを起点としてしまいますので、必ず親のボックスに指定しましょう。
- position: absolute;
- 上下左右をそれぞれ数値で指定します。
- top:上からの絶対位置
- right:右からの絶対位置
- bottom:下からの絶対位置
- left:左からの絶対位置
今回は左上寄せなので、「top: 0; left: 0;」と設定します。
※数値は中央を起点とするのではなく、それぞれの方向(topなら上)が起点になり、「top: 20px」とした場合は「上から20pxの位置」という意味です。
「上に20pxの位置」ではありませんので、注意してください。
真ん中に表示する
次に、みずどりを真ん中に表示したいときはこちら。
※ https://bties.co.jp/homepagenopro/html/img_layer.html の内容と同じです。
デモとサンプルコード:
※上部の「HTML」「CSS」をクリックするとコードがそれぞれ表示されます。
- position: absolute;
- 上下左右に絶対配置で中央表示する場合、次の全ての設定が必要です。
- 重ねる子要素「.layer-in」にposition:absolute;を指定する
- 上下左右からの位置(top,right,bottom,left)の値を全て0にする
- marginをautoにする
- width, heightの値を設定する
中央表示の場合、どれかひとつでも欠けると動作しないので、確認してくださいね。
右下寄りに表示する
最後に、みずどりを右下「寄り」に表示したいときはこちら。
ぴったり右・下よせではなく、少し余白をもたせるパターンです。
ここまでできればCSS「position:absolute」の使い方はバッチリだと思いますので、ぜひお試しください。
右下寄りの場合は、CSSの「bottom」と「right」の値を調整します。
この場合は下から20ピクセル、右から20ピクセルの位置に画像が表示されます。
デモとサンプルコード:
※上部の「HTML」「CSS」をクリックするとコードがそれぞれ表示されます。
おまけ
好きな位置に表示する、はもう上の3つのサンプルで完璧ですよね!最後にひとつだけおまけをご紹介します。
CSS3を使用すると、画像や文字などの要素の回転ができることをご存じですか?
最近は画像の向きを回転させるのにPhotoShopなどのソフトを使わなくても、CSSだけで実現できるのです。
こちらも使いこなせるとコーディングがおもしろくなりますので、最後にさらっとご紹介しますね。
デモとサンプルコード:
※上部の「HTML」「CSS」をクリックするとコードがそれぞれ表示されます。
- transform: rotate(-30deg);
- 画像を回転します。rotate(●●deg)の●●には角度にあたる数字を入れます。-30degの場合、反時計回りに30度傾く表示になります。
まとめ
以上で今回の記事はおしまいです。
「position: absolute;」の使い方はマスターできましたか? 固定のデザイン・レイアウトを作成する場合にはかなり有用ですので、自分の好きな位置に画像を表示する感覚をつかんでコーディングに活かしましょう。
冒頭でもお伝えしていますが、ボックスに対して重ねるものが画像でなく、文字でももちろんかまいません。デザインに併せて適宜応用できるようになると、制作現場でも重宝するはずです!頑張って身につけてくださいね。








