【これで解決!】レスポンシブWebデザインの仕組みと料金について

ホームページ制作の料金がどのようして決まるのかや相場について説明してきましたが、今回は、レスポンシブWebデザインの仕組みや料金について説明したいと思います
レスポンシブWebデザインとは

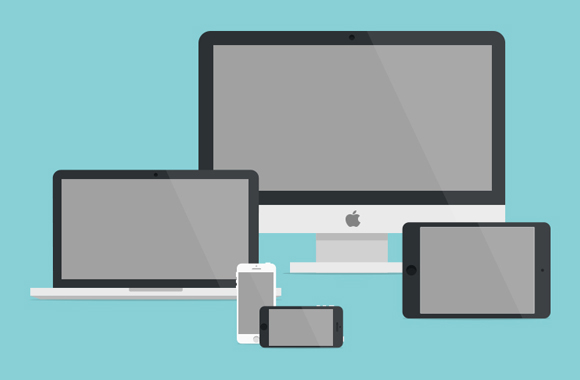
レスポンシブWebデザイン(Responsive Web Design, RWD) とは、PC、タブレット、ファブレット、スマートフォン等の様々な画面サイズに最適化して表示させるため設計手法のことをいいます。
また、レスポンシブWebデザインの登場の歴史的背景としては、
イーサン・マルコッテにより、A List Apartの2010年5月の記事で、[レスポンシブウェブデザイン (Responsive Web Design, RWD) という用語 (フルードグリッド、フレキシブルイメージ、メディアクエリを意味すると定義) が新造された言われております。(Wikipediaより)
レスポンシブWebデザインが出来る前までは、PCやタブレット、スマートフォン等の各デバイス毎にHTMLファイルを複数用意し、ユーザーエージェント(UA)※1にて振り分けるという手法が採れていました。
※1Webブラウザは、Webサーバーにデータをとりに行く時に、ブラウザの種類やバージョンやOSの種類名を通知しており、その情報を組み合わせた識別子をユーザエージェントと呼ぶ。
ホームページに訪問する際に、「Internet Explorer」「Google Chrome」「iPhone」等、どの環境からアクセスしているかの情報と理解すれば分かりやすいかと思います。
従来型の振り分ける手法は、以下のような問題がありました。
- 様々なデバイスの解像度、UA、OS、スクリーンサイズを取得し、対応する必要があるため、開発コストが上がってしまう
- 更新があった場合、すべてのHMTLファイル、CSSファイルを修正する必要があるため、運営コストが上がってしまう
- URLをサブドメインやディレクトリで区切って表示させるため、URLが統一出来ない(URLをシェアするときに困ってしまう)
レスポンシブWebデザインの登場により、1つのHTMLファイルで管理することが出来るようになりました。
これにより、振り分け型より圧倒的に管理がやりやすくなりました。
レスポンシブWebデザインは、シンプリティ(簡潔さ)とメンテナビリティー(保守性)の面が秀でていると言えます。
レスポンシブWebデザインの仕組み

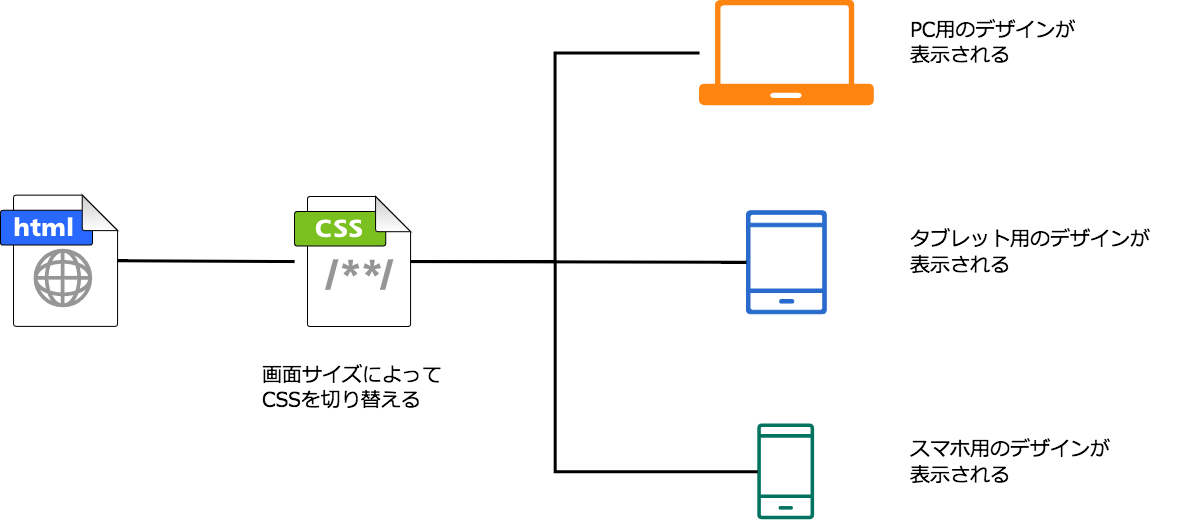
レスポンシブWebデザインは、HTMLをCSSで制御することが特徴です。
具体的には、PC用、タブレット用、スマーフォン用の画面サイズによってCSSを切り替えることで、1つのHTMLファイルで複数のデバイスに対応することが出来ます。
レスポンシブWebデザインのメリット

それでは、レスポンシブWebデザインのメリットをもう少し具体的に見ていきましょう。
- 何度か触れましたが、1つのHTMLファイルで複数のデバイスに対することが出来るので、ソースの修正等のメンテナンスが容易になる。
- URLが1つにすることができるので、サイトのURLやコンテンツのURLの共有がやりやすくなります。ソーシャルメディアが発達している現在では非常に有効です。
- デバイス毎に振り分ける(リダイレクトする)必要がないため、読込み時間を短縮できる。ユーザエージェントによるリダイレクトエラーを避けることが出来る。
- Googlebotがサイトをクロールするために必要なリソースを節約することができ、SEOにも有利になる
レスポンシブWebデザインのデメリット

レスポンシブWebデザインのメリットだけでなく、デメリットも見ていきましょう。
- 1つのHTMLファイルを使用するため、PCやタブレット、スマーフォン用の要素が記述されており、それを全部読み込んでしまうため、表示が遅くなる可能性がある
- 複雑なレイアウトやデザインだと制作工数がかかる。それにより費用や料金が増えてしまう可能性があります。それを避けるために、設計の段階でしっかりレイアウトやユーザビリティなど検証する必要があります。
レスポンシブWebデザインの制作費用は?

それでは、レスポンシブWebデザインをつかったホームページ制作がどれぐらいの費用になるのかみていきましょう。
ホームページ制作の料金がどのようして決まるのかでもお話しましたが、ホームページ制作にかかる費用は、制作工数で料金がかわってきます。
他の制作会社のサイトを調査してみると、
従来のコーディング費用の「1.5〜2.0 」とするところが多いようです。
ビータイズでは、レスポンシブWebデザインは、デフォルトで盛り込みでおり、複雑なレイアウトでない限り、従来と同じコーディング料金で対応しております。
まとめ
いかがでしたでしょうか。
今回は、レスポンシブWebデザインの仕組みや料金について紹介しました。
モバイルファーストと言われる現在では、ホームページ制作において、レスポンシブWebデザインは、非常に有効です。
出始めの当初は、色々と賛否両論がありましたが、2017年現在ではメジャーな制作手法となっています。
レスポンシブWebデザインのメリットとデメリットを理解して、今後のホームページ制作や発注依頼する時等に活かして頂ければと思います。
はじめてのホームページ発注&依頼ガイド

・どのように進めたらいいのか?
・何から始めたらいいのか?
・どのように依頼すればいいのか?
・どれぐらいの費用がかかるのか?相場は?
・どれぐらい期間がかかるのか?
等、お悩みの方は、多いかと思います。
そういった疑問・質問にお応えいたします。



