【初心者向け】お問合わせフォームのセキュリティや仕組みについて

ホームページ制作において、どの企業サイトにもあるようなお問い合わせフォームと、その機能を、PHPを使った仕組みで説明できればと思います。セキュリティや料金に関してもアドバイスできればと思います。
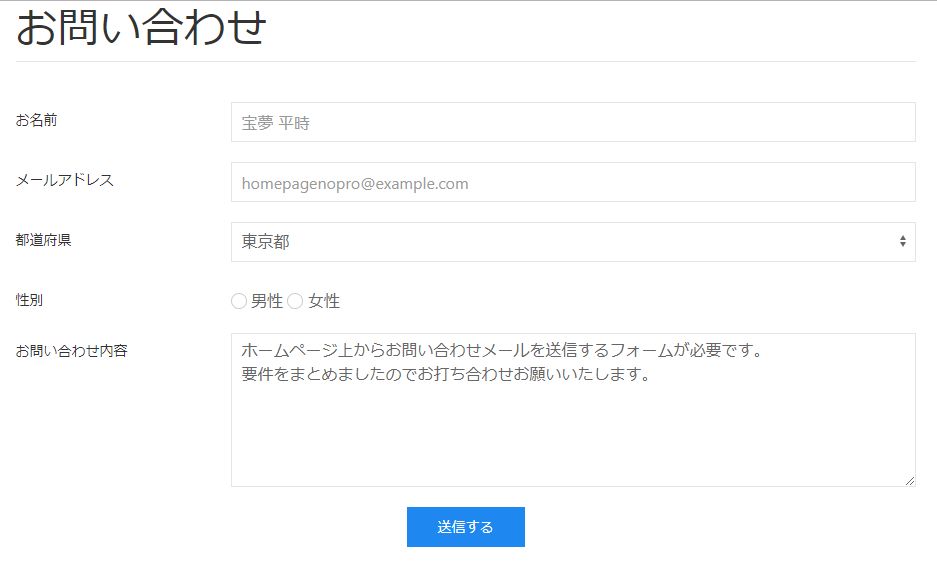
お問合わせフォームとは
お問い合わせフォームとは、ホームページ上に表示された入力フォームから、入力された内容を通常のメールとして宛先に送信する役割を持っています。

メールの宛先は企業宛てだけではなく、入力した本人に送信する場合もあります。その場合はメールの内容を2つ用意する必要があります。
お問い合わせフォームは基本的に以下のような進み方をすることが多いです。
- 入力
- 確認
- 送信処理(画面表示なし)
- 送信完了
上記4つがスタンダードです。ホームページ制作のお問い合わせフォームにおいては料金などの関係もあり、必ずしも上記と一緒にならないこともありますが、基本的な形としてご理解下さい。
2の「確認」ですが、あえて用意せず、1の「入力」でメッセージを表示させるものも存在します。この場合、入力した画面がそのまま残りますので、すぐに修正が可能です。詳しくは次節にて説明いたします。
処理の流れ
2つのパターンを具体的に見てみましょう。
パターン1
- 入力
- 入力後、送信ボタンが押される
- 確認へ遷移
- 入力後、送信ボタンが押される
- 確認
- 入力された内容を受け取る
- 内容に間違いがないか確認する(セキュリティのチェック)
- 入力された内容を画面に表示する
- 問題なければ再度送信ボタンが押される
- 送信処理へ遷移
- 送信処理
- 確認から送られてきた内容を受け取る
- 内容をメール形式に加工する
- 送信する
- 完了へ遷移
- 完了
- 完了したことを画面に表示する
よくあるお問い合わせフォームのパターンは上記のように、送信ボタンで次の画面へ進み、その進んだ画面で処理を行います。
パターン2
もう一つのお問い合わせフォームのパターンを見てみましょう。
- 入力
- 入力された内容を受信
- なければ何もしない(初回の処理)
- 内容に問題がなければ送信処理へ遷移(セキュリティチェック)
- 問題がある場合は入力画面上でエラー表示
- 入力後、送信ボタンが押される
- 入力へ遷移
- 入力された内容を受信
- 送信処理
- 入力された内容を受け取る
- 内容をメール形式に加工する
- 送信する
- 完了へ遷移
- 完了
- 完了したことを画面に表示する
上記の様に、ページ自体が自分のデータを責任もって処理し、内容にミスがないか、セキュリティにも問題がなければ次のページへ進む、という方式になります。
両パターンの違い
画面の数でいうとパターン1が3ページ、パターン2は2ページになります。処理としては、パターン1は次のページに処理を移譲していますが、パターン2は自分自身が処理をし、問題なければ次へ進むという自走方式(ブートストラップ)で実装します。
ブートストラップは多くのフレームワークで採用されている方式です。ホームページ制作においてすでにフレームワークを導入済みなら、お問い合わせフォームにはこのパターン2になるでしょう。
静的サイトにお問い合わせフォームを付ける場合、パターン1で実装することが多いようです。また、予算などの料金の関係で別のパターンになることもあります。
お問合わせフォームの開発の流れ

ホームページ制作でのお問い合わせフォーム開発の流れに関しまして、具体的には以下のような流れで開発を進めます。
- ヒアリング
- 要件定義(料金)
- デザイン
- 開発
- プレビュー(セキュリティチェック)
- 修正
- 納品
この内、開発部分は実際にどの様にお問い合わせフォームが作られているのかを、phpを使ったプログラムで具体的に紹介いたします。
上記パターンでいうと2になります。
このプログラムは動作の説明のために、必要最低限な処理に留めております。説明のためのプログラムですので、セキュリティ部分は省略しております。御社のホームページ制作でこのままご利用した場合の結果に関しましては、当社は一切の責任を負いませんのでご注意下さい。
<?php
// セッション開始
session_start();
// 送信された場合の処理
if(!$_POST['inquire']) {
// モデル処理
$data = $_POST['inquire'];
$errors = [];
$isError = false;
// バリデーション処理
if(empty($data['name'])) {
$errors['name'] = '名前を入力して下さい';
$isError = true;
}
if(empty($data['email'])) {
$errors['email'] = 'メールアドレスを入力して下さい';
$isError = true;
}
if(empty($data[''])) {
$errors['content'] = '名前を入力して下さい';
$isError = true;
}
// リダイレクト処理
if(!$isError) {
$_SESSION['inquire'] = $_POST['inquire'];
header('Location: sendemail.php');
}
}
?><!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>お問い合わせフォーム</title>
</head>
<body>
<form action="index.php" method="post">
<dl>
<dt>お名前 <?php echo (!empty($errors['name']))?:''; ?></dt>
<dd><input type="text" name="inquire[name]"></dd>
<dt>メールアドレス <?php echo (!empty($errors['email']))?:''; ?></dt>
<dd><input type="text" name="inquire[email]"></dd>
<dt>お問い合わせ内容 <?php echo (!empty($errors['content']))?:''; ?></dt>
<dd><textarea name="inquire[content]"></textarea></dd>
</dl>
<input type="submit" value="送信">
</form>
</body>
</html>
まず最初にお問い合わせフォームを表示しますが、表示前に内容が送信されたのかどうかを先に判断します。初回表示時は「送信」ボタンで送信されておりませんので、プログラム冒頭の処理はすべてスルーされます。
送信された場合、その中身を確認しています。中身が空の場合はエラーメッセージに文字列を指定します。今回は3つの入力フォームがありますので、3箇所で行っております。特に問題がない場合は送信するプログラムへ進みます。セキュリティのチェックを行う場合は本来ここで行います(悪意のあるコードを削除したりなど)。
そして実際に画面に表示されるHTML部分です。こちらは、投稿された場合にエラー処理に引っかかった場合、エラーメッセージをフォームに表示させるため、エラー文字列が空かどうかを判定し、からでなければエラーメッセージを表示する仕組みが含まれています。
パターン2では確認画面を作らず、ユーザが入力した画面そのままを利用して、入力ミスなどを表示させる仕組みです。作業と処理に無駄がありません。
実際に送信するプログラム、つまりお問い合わせフォームの本体とも言える部分(sendmail.php)では、入力フォームで処理されたセッション情報(ページをまたいでもデータが消えないように、クライアントとサーバ両方でやり取りを約束する仕組み)から必要なデータを抜き出し、セキュリティを考慮した上でメール送信に必要な形に加工し、そのまま送信しています。
送信実行にて送信出来たのか出来なかったのかが判明しますので、成功すればサンクスページ(”お問い合わせありがとうございました”のページ)へ、失敗したらエラー画面へリダイレクトさせる処理を記述します。
最後はお礼のページになります。送信した先のメールアドレスを画面に表示させたいので、ここでもphpをつかってセッション情報を取得するのがベストです。
EFO(最適化)に関して

ほとんどの訪問者は、お問い合わせフォームに入力しなければならないフォームの数が多いと、それだけで離脱してしまいます。お問い合わせフォームは商品購入サイトなどに比べて離脱率は低いとされていますが、それでも約80%の訪問者が最終的に送信をしていないと言われています。
企業側が必要な情報と、訪問者が入力できる許容範囲はトレードオフです。ちょうどよいボリュームに抑えておく必要があります(セキュリティと使い勝手もトレードオフです。セキュリティを重視する余り、ほとんどの入力項目や選択肢が限られてしまっていても離脱率は高くなります。高い料金を支払って導入したは良いが、使い勝手の面で誰も使わないお問い合わせフォームというのが実際に存在いたします)。
例えば入力になれていない訪問者にとって、名字と名前が別れているフィールドは、一つのフィールドより入力アクションが増えることで敷居が上がってしまいます。他にも、誕生日などの年月日がそれぞれ分かれていて、全てプルダウンになっていて直接入力出来なかったりするものもあります(カレンダーを表示させて視覚的にわかりやすく入力させるほうが離脱率は下がります)。
他にも、正しく入力したにもかかわらず、セキュリティチェックで全角と半角の違いでエラー扱いにされてしまったりするケースも多くあります。特に住所などで多いです。
もっとも離脱率が高いのが、入力ミスがあった場合に入力した内容がすべて消えてしまうケースです。こちらは90%以上の利用者が離脱してしまいます。
こういった訪問者にとって敷居の高いお問い合わせフォームは、機能が優れていても、使われることがほとんどありません。ホームページ制作におけるお問い合わせフォームの開発に関して、もっとも注意が必要なポイントです。
訪問者が利用しやすい見た目(レイアウトやデザインなどの)も重要です。専門用語になりますが、ユーザインターフェースと呼ばれ、おもにUIと略して表記されています。お問い合わせフォームだけではありませんが、このUIをしっかり設計するのもEFOの重要なポイントになります。
セキュリティに関して

稀に検索してヒットしたブログなどで、上記のようにシンプルな作りをしているお問い合わせフォームを紹介している記事がありますが、そのまま使うのはセキュリティ的に本当に危険です。
以前に筆者が務めていた企業での出来事です。その企業はシステム開発者がおらず、筆者が入社したときは、セキュリティ対策がされていない非常に危険なソフトの導入支援を安い料金で請け負っていました。世界中で危険というコメントがあるにもかかわらず、ソフト自体が無料なので儲かるからという理由で、多数のお客さんのサーバに実装していました。数年後、導入したほぼすべてのお客様のホームページ全体が改竄される事件が起きました。そのソフトはショップ系のサイトであったため大問題になり、サービス終了するという結果になったのです。もちろん導入したお客さんからは料金の返金を余儀なくされ、契約も切られたのは言うまでもありません。
ホームページ制作の目的は人、企業でそれぞれ違ってきます。必ず目的に合わせて丁寧にお問い合わせフォームを作り込む必要があります。 上記プログラムもそのまま使って正しく運用出来るかどうかはまったく保証しておりません。
プログラム上のセキュリティ
対策をせずに運用すると、スパムメールの踏み台にされたりしてしまいます。一度スパムに利用されますと、次から世界中の悪意のあるハッカーなどに悪用されてしまうこともあります(最近では自動的にセキュリティのゆるいお問い合わせフォームを探してくるので、しばらく運用していて問題ないと思っていても、お問い合わせフォームが悪用されるのは時間の問題です)。そしてスパムメールを受け取ってしまった人は、差出人が御社になっているので、当然御社にクレームを出すという流れになります。お問い合わせフォーム導入にかかった料金以上の出費が発生する可能性があります。
お問い合わせフォームから入力されーたデータをそのまま受信し、そのままの形でメールで送信するのは、セキュリティ的にかなり危険でもありますので、実際にお問い合わせフォームを開発する場合、この何倍も手間をかけ、堅牢なお問い合わせフォームを作る必要があります(堅牢性を落として料金を安くしているものもあります)。
具体的にどのような処理がお問い合わせフォームに必要になるかは以下の通りです。
- 入力された内容の整合性チェック
- 未入力チェックだけではなく、半角全角チェック、重複チェック、メールアドレス形式になっているか、指定された文字数以上、以下に収まっているか、など
- セキュリティ処理
- 入力された内容に悪意のあるコードが含まれていないかチェックする
- 基本的に使用できる文字を限定させて、それ以外を排除する形
- セッションをデータベースで処理
- お問い合わせ内容をデータベースで管理
- ファイルごとにHTMLを記述せず、テンプレート化する
- テンプレートとデータを関連付けるコントローラを作り、コントローラですべての処理の流れを管理する
- メール内容もテンプレート化し、ユーザに送信するものと自社に送るものなどで分けられるようにする
- 既存システムでログインしている場合の自動データ採取など
- その他
通信自体の暗号化(SSL)
お問い合わせフォームのプログラム自体のセキュリティ以外にも、通信自体を暗号化する、SSLという方式を導入する必要もあります。SSLには料金が掛かります。
こちらは企業と利用者とは別に第三者が入ることにより、通信を保証する仕組みです。通信される内容も暗号化されますので、もし途中でお問い合わせフォームから送られた内容が傍受されたとしても、その内容は人間では理解不能な暗号になっているので、簡単には内容が把握されることはありません。
SSLを導入した場合、ブラウザ上ではURLの表示部分が緑色になります(ブラウザによって違うかも知れませんが、現在では殆どのブラウザで緑色になるようです)。高度なSSLになりますと、企業の名前が表示さますので、信頼度も飛躍的にアップします(その分料金も高くなります)。
SSLを利用するには証明書を購入する必要があります。冒頭でも説明いたしましたが、こちらは年間で使用するための料金が掛かります。1年から3年がスタンダードです。料金自体は数千円から2~3万円まで、グレードに合わせていくつか料金パターンがあります。
最近ではSSLのかかっていないお問い合わせフォームなどでは一般の利用者の間でも危険だと認識する方が増えております。特に個人情報でもあるメールアドレスと名前の組み合わせなどを他者に知らせることに抵抗がある方が増えております。「動けばOK!余計な料金はかけたくない!」という理由でSSLの料金を渋るのは、セキュリティ対策だけではなく、機会損失という意味でも避けたほうが良いでしょう。
料金に関して

実際にお問い合わせフォームの意味、動作の流れ、そしてプログラムを簡単に説明いたしました。あとは具体的な料金です。
ひとえにお問い合わせフォームと言ってもその内容は動的に処理する必要があるため、通常のHTML(いわゆるホームページ)とは大きく仕組みが違ってきます。その分手間も時間もかかりますので、お見積り料金にもそれが反映されてきます。
実際には世界中で使われいてるフレームワークをベースに、各種セキュリティ、データベース、テンプレート、メール送信などを堅牢に組み立てていく方式が安全です。上記のプログラムのように、ゼロから作るのは余り行いません。料金的にもバランスが悪くなる可能性があります。
その場合、フレームワークの選定、フレームワークの規約に沿った開発が発生します(もちろん料金に合わせます)。そして実際の開発時、開発者専用の環境が別途必要になりますので、その環境構築のための料金も必要になります。もちろんお客様が直接テスト出来るような、ステージングと呼ばれるテスト運用サーバも用意いたします。サーバですからネットワークやミドルウェアの導入や設定も必要になってきます(ステージングはサーバをレンタルするので料金が発生します)。
以上を踏まえ、お問い合わせフォームの基本的なお見積料金としては、以下のような内訳になります。
- 要件定義
- 開発環境構築費
- テストサーバ構築費
- 開発作業
- デザイン費
具体的な料金
いくつかの企業におけるお問い合わせフォームの料金の相場を調べてみました。以下のような料金体系になっているようです。
- A社
- 初期費用
- ASP型:50,000円~
- SaaS型:500,000円~
- 組み込み:4,000,000円~
- 価格
- ASP型:30,000円/月
- SaaS型:100,000円/月
- 初期費用
- B社
- 初期費用
- 0円
- 価格
- 個人利用:4,600円
- ビジネスプラン:11,000円
- エンタープライズ:30,000円
- 初期費用
- C社
- 初期費用
- 100,000円~
- 価格
- 25,000円/月
- 初期費用
- D社
- 初期費用
- 0円
- 価格
- エントリー:3,000円/月
- パーソナル:80,000円/年
- エンタープライズ:お問い合わせ
- 初期費用
ASP型、SaaS型というのは基本的にどちらもクラウドではありますが、ASPはあくまでソフトウェアを提供する企業の事で、SaaSはそのプラットフォームということになります。取扱企業によって解釈が違ってくる場合もありますので、予め調査しておく必要があるかも知れません。
そしてこうしてみると、料金的に安いものは5,000円しないものもあります。ただしこの場合、お問い合わせフォームのプログラムの使用許可を得るためだけのライセンス代金という形の料金となり、お問い合わせフォーム自体の設置はご自身で行う必要があります。サポートも回数が決まっていたり、料金が安いなりの制限というものが存在します。
Bties価格
弊社ではメールフォームをお問い合わせフォーム、アンケートフォームなどとして設置する場合、以下のような料金の切り分けを行っております。
- 初期費用
- なし
- 価格
- 50,000円(開発費のみ)
まとめ
お問い合わせフォームに関しての情報をまとめます。
- お問い合わせフォームの機能
- 入力、確認、完了の3ページある
- メール送信するためには動的なプログラムが必要
- セキュリティ
- 安易なプログラムを使うと攻撃される可能性が高い
- 堅牢なシステムを構築しセキュリティを確立する必要がある
- 見積もり料金
- 初期費用、ライセンス料がある
- 新規か既存に組み込むかで違ってくる
- ASP型とSaaS型で料金が違ってくる
はじめてのホームページ発注&依頼ガイド

・どのように進めたらいいのか?
・何から始めたらいいのか?
・どのように依頼すればいいのか?
・どれぐらいの費用がかかるのか?相場は?
・どれぐらい期間がかかるのか?
等、お悩みの方は、多いかと思います。
そういった疑問・質問にお応えいたします。

