[2018年]制作のプロおすすめ!Mac用ホームページ作成ソフト

こんにちは。ビータイズのWeb職人まいたけです。
自分でホームページを作ろうとした際に、あると便利なのがホームページ作成ソフト。
でもいざ探してみると、たくさんありすぎてどれを選べばいいかわからない、といったことはないでしょうか? この記事では、ホームページ制作の初心者の方・Macをお使いの方向けに、まいたけチョイスのMacで使えるホームページ制作ソフト・テキストエディタ※ をいくつかご紹介します。
※テキストエディタとは、シンプルなメモ書きなどはもちろん、htmlやCSS、Javascriptなどプログラムを書くことができるソフトです。
Mac関連のおすすめ記事:
ホームページ制作におすすめ!無料ソフト
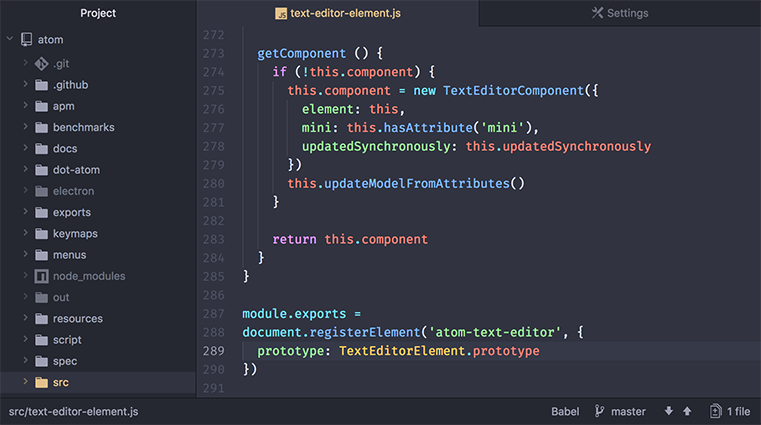
Atom(アトム)

Mac Windows
プラグインが豊富で、高機能な無料テキストエディタです。ソースコードの整形やタグの補完などはもちろん、カスタマイズすればこのエディタで保存すればFTPでサーバに直接アップロードする、といったことも簡単にできるようになります。
エディタそのものの見た目や使い勝手もカスタマイズしたり、その環境設定をそのまま別の人が使用できるといったことも容易にでき、チームでの環境構築にも便利です。
ビータイズでは、制作に使用するメインエディタをAtomとしています。
Atom公式サイト:
https://atom.io/
Atomのインストール方法や設定方法を解説しています
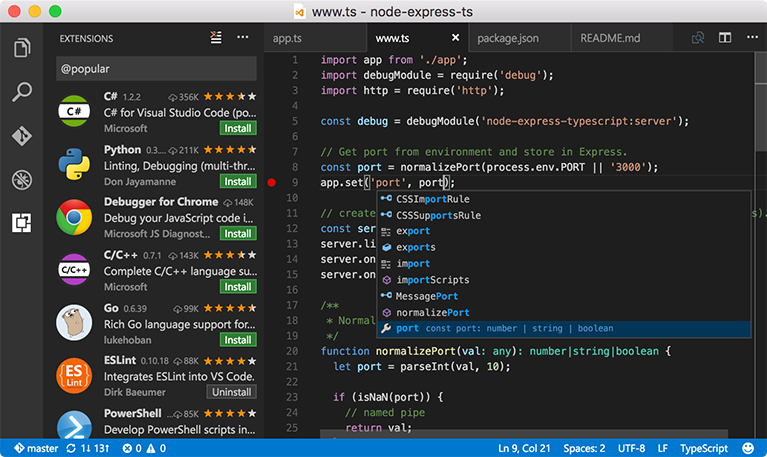
Visual Studio Code

Mac Windows
Microsoft社 が提供する軽量で高機能なテキストエディタです。
Google社が開発するAngular JS はこのエディタを使って開発されたそうです。
Microsoft社開発ということもあり、Azureとの相性もよく、拡張機能やオートコンプリートなど、コーディングに便利な機能やチームでの共同作業がしやすい環境構築ができます。
Visual Studio Code公式サイト:
https://code.visualstudio.com/
Visual Studio Codeのインストール方法や設定方法を解説しています
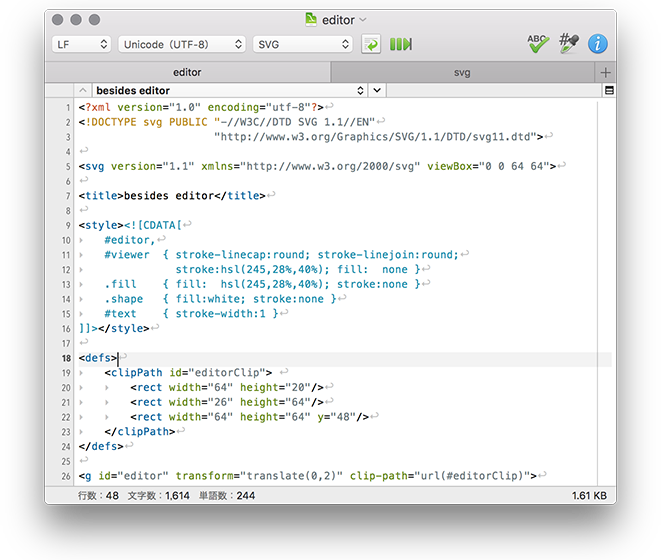
CotEditor

Mac
こちらはMac専用のテキストエディタです。日本生まれのエディタなので、全てのインターフェイスが日本語で、縦書き表示など日本語独自の表示も対応しています。
複雑な環境設定などはなく、シンプルで起動も早いエディタです。
CotEditor公式サイト
https://coteditor.com/
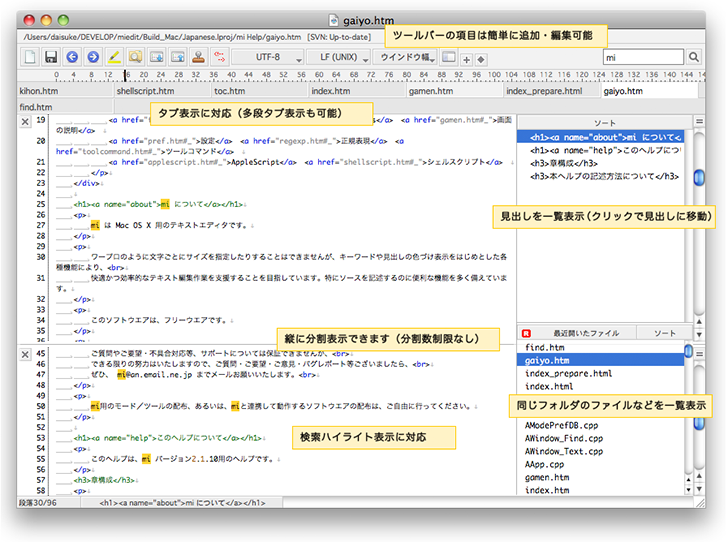
mi

Mac
こちらもMac専用のテキストエディタです。プラグインなど追加の機能はありませんが、シンプルで起動も早いです。
他のエディタと比べると少し機能が少なく感じる方もいらっしゃるかもしれませんが、軽くて早いのでちょっとしたメモを書きたいときなどにも便利で重宝しています。
mi公式サイト:
https://www.mimikaki.net/
ホームページ制作におすすめ!有料ソフト
Dreamweaver CC

Mac Windows
おそらくホームページ制作をはじめると必ず耳にするAdobe社製のソフトで、テキストエディタとは比較にならないほど高機能なWebオーサリングツールです。
Photoshopなど、他のAdobe社製品との連携や、最新版ではGit管理が直接できるようになるなど、常に進化を続けています。
ただ高機能な分、他の有料ソフトと比較して費用は高め(個人でDreamweaver単体を契約した場合、毎月2,180 円2017年9月26日現在)となっています。
Dreamweaver については下記の記事でも詳しく紹介しています。
Coda

Mac
Mac専用のソフトで、Macでホームページ制作といったら一番に思い浮かぶのがこのCodaです。
シンプルなインターフェイスで、最新版ではCSS3のグラデーションや角丸をダイレクトに調整できたり、セキュアな環境でFTP、SFTP、WebDAVやAmazon S3サーバ上のファイルを直接編集することや、Gitとの連携も可能です。
また、値段もDreamweaverと比較してかなり安い(買い切りで9,800円/2017年9月26日現在)です。
Coda公式サイト:
https://panic.com/jp/coda/
まとめ
Macで使えるホームページ作成ソフトについてご紹介しました。
それぞれメリット・デメリットがありますし、最終的には自分の環境(ひとりで使うか、チームで使うかなど)や自分に合ったものを選ぶのが一番です。
有料版でも体験版が無料で試せる場合が多いので、まずは試してみて、自分の環境・好みや予算に合ったものを選びましょう。
こちらもおすすめ:
書いた人:








